Jeu Tireur à Bulles
détails
résumé
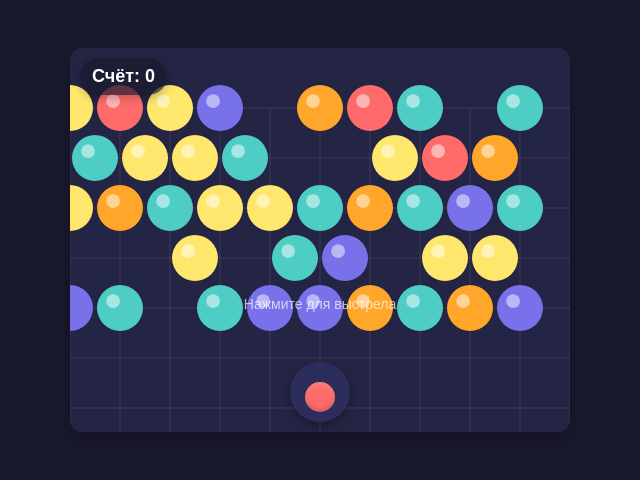
Jeu HTML interactif minimaliste avec mécaniques de base et effets visuels.
invite
Créez un jeu "Bubble Shooter" sous forme de page HTML interactive, entièrement fonctionnel avec des mécaniques de base et un design minimaliste. Le jeu doit inclure : une grille de bulles qui descend lentement, avec cinq couleurs telles que le rouge, le bleu, le vert, le jaune et le violet. Les bulles doivent s’accrocher à la grille ou entre elles au contact. Une bulle se fixe à la grille en touchant une autre bulle ou la limite supérieure. Si 3 bulles ou plus de la même couleur se connectent, elles éclatent et le joueur marque des points. Des effets en cascade se produisent, faisant tomber les bulles non connectées après la destruction d’un groupe. ### Instructions : 1. **Disposition** : Concevez une interface simple et épurée où la grille descendante est clairement visible et centrée. Affichez le score de manière visible et ajoutez une zone de navigation ou de réglages minimale. 2. **Mécaniques de Jeu**: - Implémentez la grille de bulles sous forme de tableau, chaque bulle agissant comme un nœud pouvant se connecter aux bulles voisines. - Utilisez la physique pour simuler le tir de bulles depuis le bas de l’écran, permettant aux joueurs de viser et tirer sous différents angles. - Intégrez une détection de collisions pour déterminer où la bulle tirée se fixera. - Programmez une descente automatique de la grille à intervalles réguliers pour augmenter la difficulté. 3. **Interactions**: - Permettez le contrôle de la visée et du tir via le clavier ou la souris. - Développez un système de score mettant à jour le total lors de l’explosion des bulles. 4. **Effets Visuels et Sonores**: - Utilisez des animations pour l’explosion et le déplacement des bulles, renforcées par des effets de particules pour une expérience captivante. - Intégrez des effets sonores pour le tir, l’explosion et les réactions en chaîne, avec des signaux musicaux pour les montées de niveau ou la fin du jeu. 5. **Logique de Fin de Jeu**: - Surveillez la position de la bulle la plus basse pour vérifier la condition de fin de jeu. 6. **Tests et Optimisation**: - Assurez la compatibilité entre navigateurs pour une expérience fluide. - Optimisez animations et interactions pour un jeu fluide sur divers appareils.
invite originale
ты профессионал с многолетним опытом, создай игру "bubble shooter" в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- Основные элементы игры: сетка пузырей медленно опускается вниз пузыри 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). Пузыри прилипают к сетке или другим пузырям при попадании. Пузырь прилипает к сетке при соприкосновении с другим пузырем или верхней границей. Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. Цепные реакции: падение несвязанных пузырей после уничтожения группы. Игра заканчивается, если пузыри достигают нижней границы экрана. Яркие цвета, мультяшная графика с анимацией лопающихся пузырей. Эффекты частиц при уничтожении пузырей. Q: Как игрок будет управлять запуском пузырей? A: ты профессионал с многолетним опытом, сам решай! Q: Где должен располагаться интерфейсная информация, такая как очки? A: ты профессионал, сам решай! Q: Какие дополнительные визуальные или звуковые эффекты должны сопровождать игру? A: ты профессионал с многолетним опытом, сам решай!
récapitulatif du coût de génération
nom du modèle: claude-3-7-sonnet-latest
temps de réponse: 121.68 sec.
jetons de résultat: 10,471
coût: $0.16013700