3D-Flugsimulator
Details
Zusammenfassung
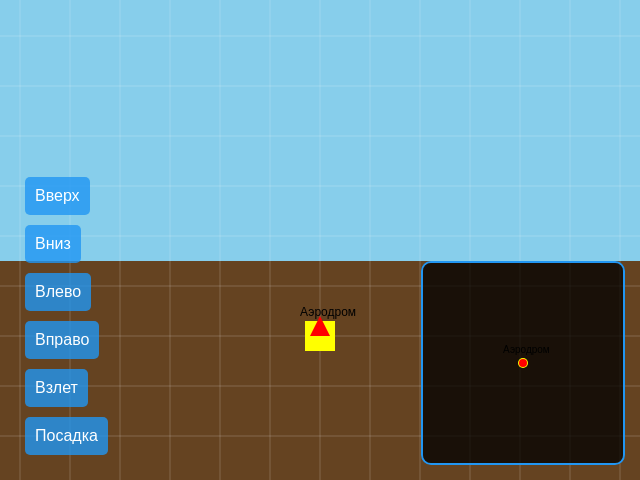
3D-Flugsimulator-App mit PWA-Funktionalität, basierend auf HTML5, CSS3 und ES6+ JavaScript.
Eingabeaufforderung
Erstelle einen 3D-Flugsimulator in russischer Sprache. Die HTML-Seite soll eingebettetes CSS und JavaScript enthalten und sich auf die Nutzung von HTML5, CSS3 und JavaScript (ES6+) ohne externe Frameworks konzentrieren. Implementiere PWA-Funktionalität, indem du einen Service Worker registrierst und ein Manifest für den Offline-Zugriff bereitstellst. Projektanforderungen: - Gameplay-Mechanik: Erlaube den Spielern, ein Flugzeug zu steuern, mit der Möglichkeit, von einem Flugfeld zu starten und zu landen. - Benutzeroberfläche: Integriere eine Mini-Karte, die die Position des Flugzeugs anzeigt, sowie interaktive Steuerungselemente. - Responsives Design: Sorge dafür, dass die Anwendung sowohl auf mobilen Geräten als auch auf Desktops funktioniert. - Steuerungsunterstützung: Unterstütze Touch-, Tastatur- und Maussteuerung. - Animationen und Übergänge: Sorge für fließende Animationen und Übergänge zur Verbesserung der Nutzererfahrung. Projektumsetzung: - Layout: Entwerfe ein Vollbild-Interface mit Flugzeugmodell, Flugumgebung und interaktiven Bedienelementen. - Steuerung: Implementiere On-Screen-Buttons für mobile Geräte und Tastenkombinationen für den Desktop, zusätzlich zur Unterstützung von Touch und Maus. - Mini-Karten-Design: Zeige in Echtzeit eine Karte an, die die Position des Flugzeugs zur Navigation wiedergibt. - PWA-Integration: Registriere einen Service Worker zur Handhabung des Cachings und des Offline-Modus. Füge ein Manifest mit den notwendigen Metadaten hinzu. Befolge die besten UI/UX-Praktiken und stelle sicher, dass die Anwendung auf allen vorgesehenen Geräten reibungslos funktioniert.
ursprüngliche Eingabe
создай 3D симулятор полетов от третьего лица, с возможностью взлета с аэродрома и посадки Полная HTML страница с встроенными CSS и JavaScript. . Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. Адаптивный дизайн для мобильных и настольных устройств. Поддержка сенсорного управления, клавиатуры и мыши. Плавные анимации и переходы для улучшения UX. Q: Каковы основные механики игры? A: Игрок должен управлять самолетом, взлетать и приземляться. Q: Какой тип интерфейса вы хотите видеть? A: Мини-карта с указанием положения самолета и кнопки для управления.
Zusammenfassung der Generierungskosten
Modellname: o3-mini-high
Antwortzeit: 111.95 sec.
Ergebnis-Token: 18,362
Kosten: $0.08149680