3D Симулятор Полёта
подробности
краткое описание
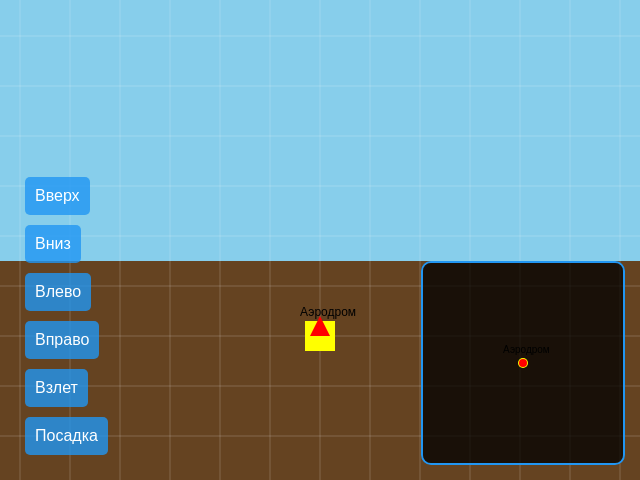
Приложение 3D симулятора полёта с поддержкой PWA, использующее HTML5, CSS3 и JavaScript (ES6+).
промпт
Создайте 3D симулятор полёта на русском языке. HTML-страница должна содержать встроенные CSS и JavaScript с акцентом на использование HTML5, CSS3 и JavaScript (ES6+) без внешних фреймворков. Реализуйте функциональность PWA, зарегистрировав Service Worker и предоставив манифест для работы в офлайн-режиме. Требования к проекту: - Механика игры: Позволить пользователям управлять самолётом с возможностью взлёта с аэродрома и посадки. - Интерфейс пользователя: Включить мини-карту, отображающую положение самолёта, и интерактивные элементы управления. - Адаптивный дизайн: Обеспечить корректное отображение на мобильных и настольных устройствах. - Поддержка управления: Реализовать управление с помощью сенсорного экрана, клавиатуры и мыши. - Анимации и переходы: Обеспечить плавные анимации и переходы для улучшения пользовательского опыта. Реализация проекта: - Макет: Разработать полноэкранный интерфейс с моделью самолёта, окружающей обстановкой полёта и элементами управления. - Управление: Создать onscreen-кнопки для мобильных устройств, реализовать клавиатурные сокращения для десктопа и обеспечить поддержку сенсорного и мышиного управления. - Дизайн мини-карты: Предоставить карту в реальном времени, отражающую положение самолёта для ориентирования. - Интеграция PWA: Зарегистрировать Service Worker для кэширования и работы в офлайн-режиме. Включить манифест с необходимыми метаданными. Следуйте лучшим практикам UI/UX дизайна и убедитесь, что приложение полнофункционально работает на всех целевых устройствах.
оригинальный промпт
создай 3D симулятор полетов от третьего лица, с возможностью взлета с аэродрома и посадки Полная HTML страница с встроенными CSS и JavaScript. . Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. Адаптивный дизайн для мобильных и настольных устройств. Поддержка сенсорного управления, клавиатуры и мыши. Плавные анимации и переходы для улучшения UX. Q: Каковы основные механики игры? A: Игрок должен управлять самолетом, взлетать и приземляться. Q: Какой тип интерфейса вы хотите видеть? A: Мини-карта с указанием положения самолета и кнопки для управления.
стоимость генерации
название модели: o3-mini-high
время ответа: 111.95 sec.
токены результата: 18,362
стоимость: $0.08149680