Simulateur de Vol 3D
détails
résumé
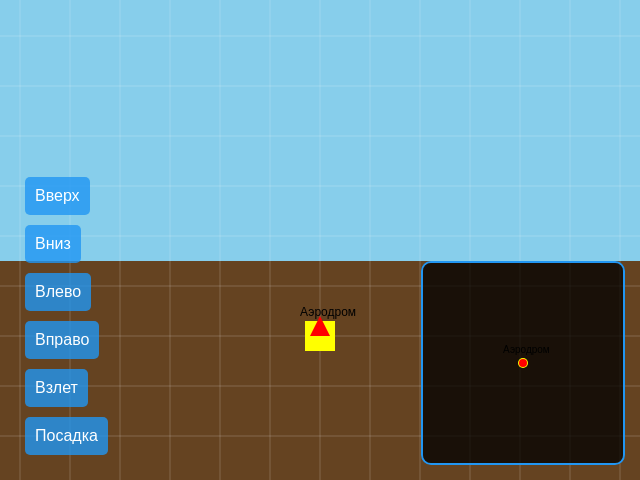
Application de simulateur de vol 3D avec fonctionnalité PWA, utilisant HTML5, CSS3 et JavaScript ES6+.
tags
invite
Créez un simulateur de vol 3D en langue russe. La page HTML doit inclure du CSS et du JavaScript intégrés, en se concentrant sur l’utilisation de HTML5, CSS3 et JavaScript (ES6+) sans frameworks externes. Implémentez la fonctionnalité PWA en enregistrant un Service Worker et en fournissant un manifest pour un accès hors ligne. Exigences du projet : - Mécanique de jeu : Permettre aux joueurs de contrôler un avion avec la possibilité de décoller d’un aérodrome et d’atterrir. - Interface utilisateur : Inclure une mini-carte affichant la position de l’avion ainsi que des contrôles interactifs. - Design responsive : Assurer une adaptation aux appareils mobiles et de bureau. - Support des contrôles : Prendre en charge le contrôle tactile, au clavier ainsi qu’avec la souris. - Animations et transitions : Assurer des animations fluides pour améliorer l’expérience utilisateur. Mise en œuvre du projet : - Disposition : Concevez une interface en plein écran avec un modèle d’avion, un environnement de vol et des contrôles interactifs. - Contrôles : Implémentez des boutons à l’écran pour mobile, des raccourcis clavier pour le bureau et assurez la compatibilité avec le tactile et la souris. - Conception de la mini-carte : Présentez une carte en temps réel reflétant la position de l’avion pour faciliter la navigation. - Intégration PWA : Enregistrez un Service Worker pour gérer la mise en cache et le mode hors ligne. Fournissez un fichier manifest contenant les métadonnées nécessaires. Respectez les meilleures pratiques en design UI/UX et assurez-vous que l’application fonctionne correctement sur tous les appareils ciblés.
invite originale
создай 3D симулятор полетов от третьего лица, с возможностью взлета с аэродрома и посадки Полная HTML страница с встроенными CSS и JavaScript. . Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. Адаптивный дизайн для мобильных и настольных устройств. Поддержка сенсорного управления, клавиатуры и мыши. Плавные анимации и переходы для улучшения UX. Q: Каковы основные механики игры? A: Игрок должен управлять самолетом, взлетать и приземляться. Q: Какой тип интерфейса вы хотите видеть? A: Мини-карта с указанием положения самолета и кнопки для управления.
récapitulatif du coût de génération
nom du modèle: o3-mini-high
temps de réponse: 111.95 sec.
jetons de résultat: 18,362
coût: $0.08149680