Simulador de Vuelo 3D
detalles
resumen
Simulador de vuelo 3D con funcionalidad PWA, desarrollado con HTML5, CSS3 y JavaScript ES6+.
indicador
Crea un simulador de vuelo 3D en idioma ruso. La página HTML debe incluir CSS y JavaScript integrados, enfocándose en usar HTML5, CSS3 y JavaScript (ES6+) sin frameworks externos. Implementa funcionalidad PWA registrando un Service Worker y proporcionando un manifiesto para acceso sin conexión. Requisitos del Proyecto: - Mecánica de Juego: Permitir a los jugadores controlar una aeronave, con capacidad de despegar de un aeródromo y aterrizar. - Interfaz de Usuario: Incluir un mini-mapa que muestre la posición de la aeronave y controles interactivos para la operación. - Diseño Responsivo: Asegurar adaptabilidad tanto para dispositivos móviles como de escritorio. - Soporte de Controles: Soporte para control táctil, teclado y navegación con ratón. - Animaciones y Transiciones: Garantizar animaciones suaves para mejorar la experiencia del usuario. Implementación del Proyecto: - Diseño: Crear una interfaz de pantalla completa con un modelo de aeronave, entorno de vuelo y controles interactivos. - Controles: Implementar botones en pantalla para móvil y atajos de teclado para escritorio, soportando también controles táctiles y de ratón. - Diseño del Mini-Mapa: Presentar un mapa en tiempo real que refleje la posición de la aeronave para la navegación. - Integración PWA: Registra un Service Worker para manejar el caching y el modo offline. Incluye un archivo manifiesto con la metadata necesaria. Sigue las mejores prácticas de diseño UI/UX y asegura que la aplicación funcione correctamente en todos los dispositivos previstos.
indicador original
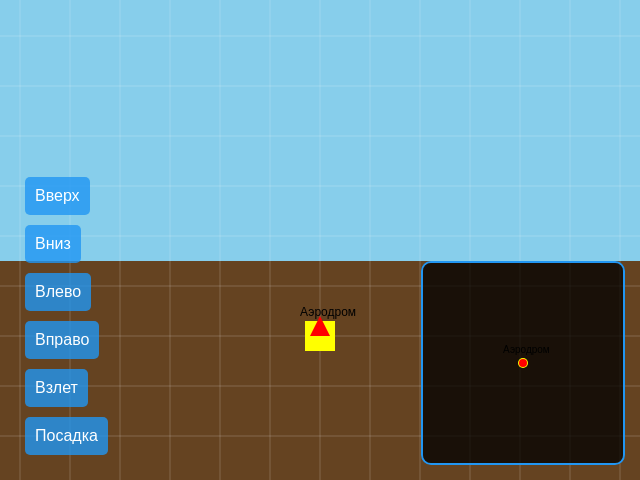
создай 3D симулятор полетов от третьего лица, с возможностью взлета с аэродрома и посадки Полная HTML страница с встроенными CSS и JavaScript. . Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. Адаптивный дизайн для мобильных и настольных устройств. Поддержка сенсорного управления, клавиатуры и мыши. Плавные анимации и переходы для улучшения UX. Q: Каковы основные механики игры? A: Игрок должен управлять самолетом, взлетать и приземляться. Q: Какой тип интерфейса вы хотите видеть? A: Мини-карта с указанием положения самолета и кнопки для управления.
resumen de costo de generación
nombre del modelo: o3-mini-high
tiempo de respuesta: 111.95 sec.
tokens de resultado: 18,362
costo: $0.08149680