3D飞行模拟器
详情
概要
基于HTML5、CSS3和ES6+构建,支持PWA离线功能的3D飞行模拟器应用。
提示
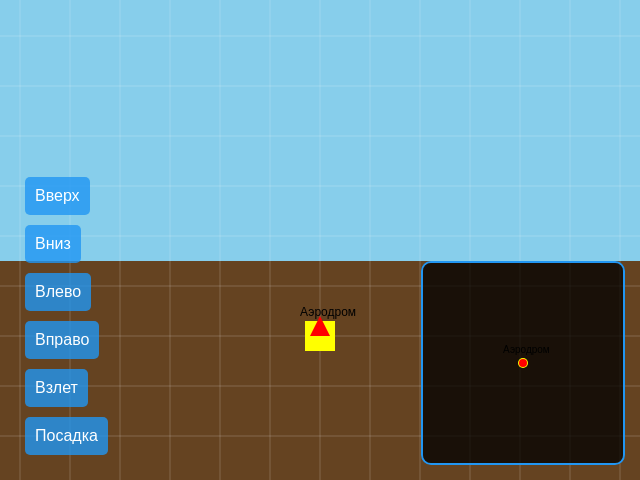
创建一个使用俄语的3D飞行模拟器。HTML页面应内嵌CSS和JavaScript,重点使用HTML5、CSS3和JavaScript (ES6+),且不依赖外部框架。实现PWA功能,要注册Service Worker并提供用于离线访问的manifest文件。 项目需求: - 游戏机制:允许玩家控制飞机,实现从机坪起飞和降落。 - 用户界面:包含显示飞机位置的迷你地图和交互式操作控制。 - 响应式设计:确保适用于移动端和桌面设备。 - 控件支持:支持触屏控制、键盘和鼠标导航。 - 动画与过渡:确保流畅的动画和过渡效果,提升用户体验。 项目实现: - 布局:设计全屏界面,展示飞机模型、飞行环境和交互控件。 - 控件:为移动设备实现屏幕按钮,为桌面设备实现键盘快捷键,并确保触屏和鼠标控制的多样性。 - 迷你地图设计:实时显示飞机位置,辅助导航。 - PWA集成:注册Service Worker以处理缓存和离线模式,并包含必要元数据的manifest文件。 请遵循UI/UX设计的最佳实践,确保应用在所有目标设备上均能高效运行。
原始提示
создай 3D симулятор полетов от третьего лица, с возможностью взлета с аэродрома и посадки Полная HTML страница с встроенными CSS и JavaScript. . Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. Адаптивный дизайн для мобильных и настольных устройств. Поддержка сенсорного управления, клавиатуры и мыши. Плавные анимации и переходы для улучшения UX. Q: Каковы основные механики игры? A: Игрок должен управлять самолетом, взлетать и приземляться. Q: Какой тип интерфейса вы хотите видеть? A: Мини-карта с указанием положения самолета и кнопки для управления.
生成成本概要
模型名称: o3-mini-high
响应时间: 111.95 sec.
结果令牌: 18,362
成本: $0.08149680