3Dフライトシミュレーター
詳細
概要
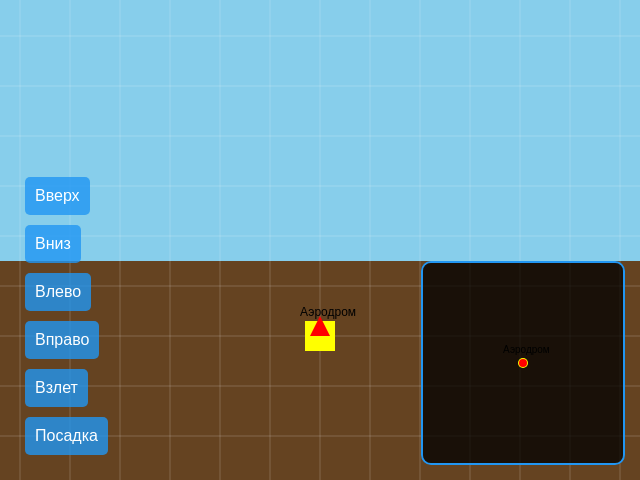
HTML5、CSS3、およびES6+ JavaScriptを用いたPWA対応の3Dフライトシミュレーターアプリ。
プロンプト
ロシア語で3Dフライトシミュレーターを作成してください。HTMLページには外部フレームワークを使用せず、HTML5、CSS3、JavaScript (ES6+) に重点を置いた埋め込みのCSSおよびJavaScriptを含める必要があります。オフラインアクセスのためにService Workerを登録し、マニフェストを提供してPWA機能を実装してください。 プロジェクトの要件: - ゲームプレイメカニクス: プレイヤーが航空機を操作し、飛行場から離陸して着陸できるようにする。 - ユーザーインターフェース: 航空機の位置を表示するミニマップと、操作用のインタラクティブなコントロールを含む。 - レスポンシブデザイン: モバイルとデスクトップの両方に適応するようにする。 - コントロールサポート: タッチ、キーボード、マウスでの操作をサポートする。 - アニメーションとトランジション: ユーザー体験を向上させるため、スムーズなアニメーションとトランジションを実現する。 プロジェクト実装: - レイアウト: 航空機モデル、フライト環境、インタラクティブなコントロールを備えたフルスクリーンインターフェースを設計する。 - コントロール: モバイル向けのオンスクリーンボタン、デスクトップ向けのキーボードショートカットを実装し、タッチとマウスの操作に対応する。 - ミニマップデザイン: 航空機の位置をリアルタイムで反映するマップを提供し、ナビゲーションを補助する。 - PWA統合: キャッシュおよびオフラインモードを処理するためにService Workerを登録し、必要なメタデータを含むマニフェストファイルを追加する。 UI/UXデザインのベストプラクティスに従い、対象とするすべてのデバイスでアプリケーションが完全に動作することを確認してください。
元のプロンプト
создай 3D симулятор полетов от третьего лица, с возможностью взлета с аэродрома и посадки Полная HTML страница с встроенными CSS и JavaScript. . Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. Адаптивный дизайн для мобильных и настольных устройств. Поддержка сенсорного управления, клавиатуры и мыши. Плавные анимации и переходы для улучшения UX. Q: Каковы основные механики игры? A: Игрок должен управлять самолетом, взлетать и приземляться. Q: Какой тип интерфейса вы хотите видеть? A: Мини-карта с указанием положения самолета и кнопки для управления.
生成コストの概要
モデル名: o3-mini-high
応答時間: 111.95 sec.
結果トークン: 18,362
コスト: $0.08149680