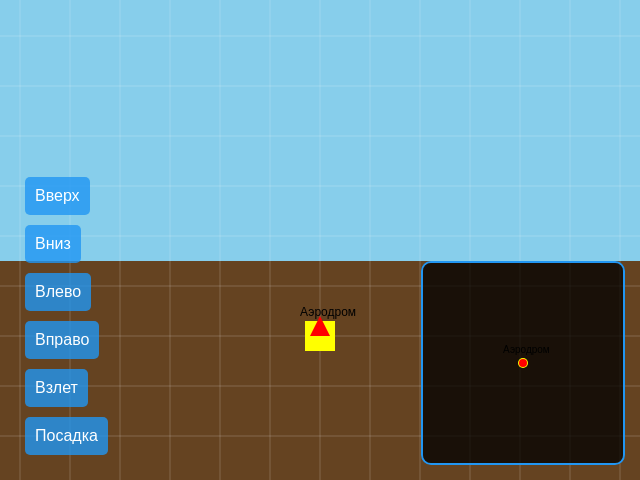
Simulatore di Volo 3D
dettagli
riepilogo
App simulatore di volo 3D con funzionalità PWA, basata su HTML5, CSS3 e JavaScript ES6+.
tag
prompt
Crea un simulatore di volo 3D in lingua russa. La pagina HTML deve includere CSS e JavaScript integrati, concentrandosi sull'utilizzo di HTML5, CSS3 e JavaScript (ES6+) senza framework esterni. Implementa la funzionalità PWA registrando un Service Worker e fornendo un manifest per l'accesso offline. Requisiti del Progetto: - Meccaniche di Gioco: Permetti ai giocatori di controllare un velivolo, abilitando decollo da un aeroporto e atterraggio. - Interfaccia Utente: Includi una mini-mappa che mostri la posizione dell'aeromobile e controlli interattivi per l'operatività. - Design Responsive: Assicurati della compatibilità con dispositivi mobili e desktop. - Supporto ai Controlli: Supporta il controllo touch, da tastiera e da mouse. - Animazioni e Transizioni: Garantisci animazioni fluide per migliorare l'esperienza utente. Implementazione del Progetto: - Layout: Progetta un'interfaccia a schermo intero con modello di velivolo, ambiente di volo e controlli interattivi. - Controlli: Realizza pulsanti on-screen per mobile, scorciatoie da tastiera per desktop e supporta controlli touch e mouse. - Design della Mini-Mappa: Presenta una mappa in tempo reale che rifletta la posizione dell'aeromobile per un migliore orientamento. - Integrazione PWA: Registra un Service Worker per gestire la cache e il funzionamento offline. Includi un file manifest con i metadati necessari. Segui le migliori pratiche di UI/UX design e assicurati che l'applicazione funzioni correttamente su tutti i dispositivi target.
prompt originale
создай 3D симулятор полетов от третьего лица, с возможностью взлета с аэродрома и посадки Полная HTML страница с встроенными CSS и JavaScript. . Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. Адаптивный дизайн для мобильных и настольных устройств. Поддержка сенсорного управления, клавиатуры и мыши. Плавные анимации и переходы для улучшения UX. Q: Каковы основные механики игры? A: Игрок должен управлять самолетом, взлетать и приземляться. Q: Какой тип интерфейса вы хотите видеть? A: Мини-карта с указанием положения самолета и кнопки для управления.
riepilogo dei costi di generazione
nome del modello: o3-mini-high
tempo di risposta: 111.95 sec.
token di risultato: 18,362
costo: $0.08149680