Bubble Shooter Spiel
Details
Zusammenfassung
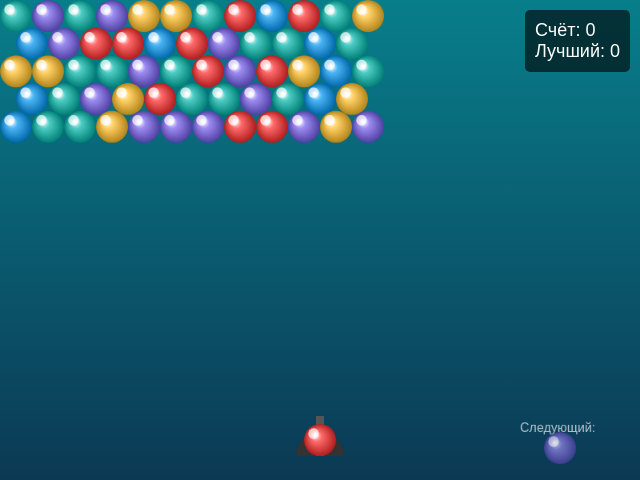
Interaktives HTML5-Canvas-Spiel, bei dem bunte Blasen abgeschossen werden.
Tags
Eingabeaufforderung
Erstelle ein klassisches 2D-„Bubble Shooter“-Spiel als interaktive HTML-Seite mit HTML5 Canvas und JavaScript. Das Spiel soll voll funktionsfähig sein, mit grundlegenden Mechaniken und einem minimalistischen Design.
---
1. Spielelemente:
- Spielfeld:
- Canvas-Größe: 800x600 Pixel.
- Oberer Bereich: Raster von Blasen in versetzter Anordnung.
- Unterer Bereich: Eine Kanone zum Abschießen der Blasen.
- Kanone:
- Steuerung per Maus oder Tastaturpfeilen (links/rechts) zum Zielen.
- Zeigt die aktuelle Blase in der Kanone sowie die nächste (Vorschau) an.
- Blasen:
- Mindestens 5 Farben (z. B. rot, blau, grün, gelb, lila).
- Blasen haften am Raster oder an anderen Blasen beim Aufprall.
---
2. Hauptmechaniken:
- Schießen:
- Linke Maustaste oder SPACE zum Abschießen einer Blase.
- Die Blase fliegt in gerader Linie in Richtung des Kanonenziels.
- Haften bleiben beim Aufprall auf eine andere Blase oder den oberen Rand.
- Passende Blasen und Platzen:
- Wenn 3+ gleichfarbige Blasen verbunden sind, platzen sie und der Spieler erhält Punkte.
- Kettenreaktionen: Nicht gestützte Blasen fallen und werden entfernt.
- Spielende:
- Das Spiel endet, wenn die Blasen den unteren Bildschirmrand erreichen.
---
3. Optik und Interface:
- Stil:
- Minimalistisches Design: Blasen als Kreise mit Farbverlauf.
- Platzen-Animation (z. B. Größenreduktion mit Transparenzeffekt).
- Benutzeroberfläche:
- Punktzahl-Anzeige in der oberen Ecke des Bildschirms.
- "Neu starten"-Button zum Neustart des Spiels.
- Gewinn-/Verlustmeldung (z. B. "Gewonnen!" oder "Game over.").
- Sounds:
- Sound für Schuss, Platzen der Blasen, Hintergrundmusik (optional).
---
4. Technische Anforderungen:
- HTML5 Canvas zur Darstellung der Spielelemente verwenden.
- Physik der Blasenkollisionen und Haftung implementieren.
- Überprüfung des Zusammenpassens optimieren (z. B. mittels Rekursion zur Benachbarungsüberprüfung).
- Punktzahl im localStorage speichern, um das beste Ergebnis anzuzeigen.
---
Beispielhafte Code-Struktur:
HTML:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bubble Shooter</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; background: #87CEEB; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script>
</body>
</html>
JavaScript (game.js):
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Hauptvariablen
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Spielinitialisierung
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Erzeugung des Blasenrasters
function createBubbleGrid() {
// Logik zur Erstellung des Startgitters
}
// Erzeugen einer neuen Blase
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Hauptspielschleife
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Zeichnen der Blasen
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Kollisionserkennung
function checkCollisions() {
// Logik zur Kollisionserkennung und Überprüfung der Zusammenpassung
}
// Spielstart
init();
ursprüngliche Eingabe
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Нужна ли дополнительная информация по механике стрельбы?
A: нет
Q: Какого уровня детализации ожидается для анимации пузырей?
A: простая
Q: Следует ли учитывать адаптацию под мобильные устройства?
A: да
Zusammenfassung der Generierungskosten
Modellname: claude-3-7-sonnet-latest
Antwortzeit: 115.63 sec.
Ergebnis-Token: 9,124
Kosten: $0.14211000