Игра: Пузырьковый шутер
подробности
краткое описание
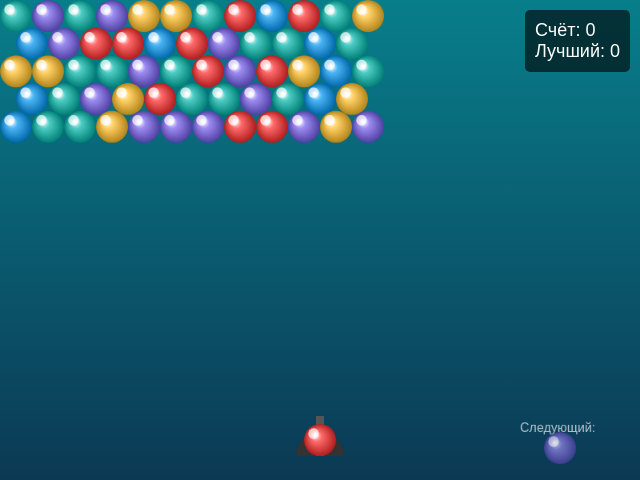
Интерактивная игра на HTML5 Canvas с запуском цветных пузырей.
теги
промпт
Создай классическую 2D игру "Bubble Shooter" как интерактивную HTML-страницу с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
1. Элементы игры:
- Игровое поле:
- Размер Canvas: 800x600 пикселей.
- Верхняя часть: сетка пузырей в шахматном порядке.
- Нижняя часть: пушка для стрельбы пузырями.
- Пушка:
- Управление мышью или стрелками клавиатуры (влево/вправо) для прицеливания.
- Отображает текущий пузырь в пушке и следующий (превью).
- Пузырьки:
- Не менее 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузырьки прилипают к сетке или другим пузырям при столкновении.
---
2. Основная механика:
- Стрельба:
- Левая кнопка мыши или клавиша SPACE для стрельбы.
- Пузырёк летит по прямой в направлении прицеливания пушки.
- При столкновении с другим пузырём или верхней границей прилипает.
- Совпадение и взрыв:
- Если 3 и более пузырьков одного цвета соединяются, они взрываются, и игрок получает очки.
- Цепная реакция: неподдерживаемые пузырьки падают и удаляются.
- Условие окончания игры:
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
3. Визуальное оформление и интерфейс:
- Стиль:
- Минималистичный дизайн: пузыри – это круги с градиентной заливкой.
- Анимация взрыва пузырей (например, уменьшение размера с эффектом прозрачности).
- Интерфейс:
- Отображение счета в верхнем углу экрана.
- Кнопка "Перезапустить" для рестарта игры.
- Сообщения о победе/поражении (например, "Вы победили!" или "Игра окончена.").
- Звуки:
- Звук стрельбы, взрыва пузырей, фоновая музыка (опционально).
---
4. Технические требования:
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипание пузырей.
- Оптимизировать проверку совпадений (например, с помощью рекурсии для поиска соседних пузырей).
- Сохранить результат в localStorage для отображения лучшего счета.
---
Пример структуры кода:
HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bubble Shooter</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; background: #87CEEB; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script>
</body>
</html>
JavaScript (game.js):
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Создание нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Проверка столкновений
function checkCollisions() {
// Логика столкновений и проверки совпадений
}
// Запуск игры
init();
оригинальный промпт
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Нужна ли дополнительная информация по механике стрельбы?
A: нет
Q: Какого уровня детализации ожидается для анимации пузырей?
A: простая
Q: Следует ли учитывать адаптацию под мобильные устройства?
A: да
стоимость генерации
название модели: claude-3-7-sonnet-latest
время ответа: 115.63 sec.
токены результата: 9,124
стоимость: $0.14211000