Jogo Atirador de Bolhas
detalhes
resumo
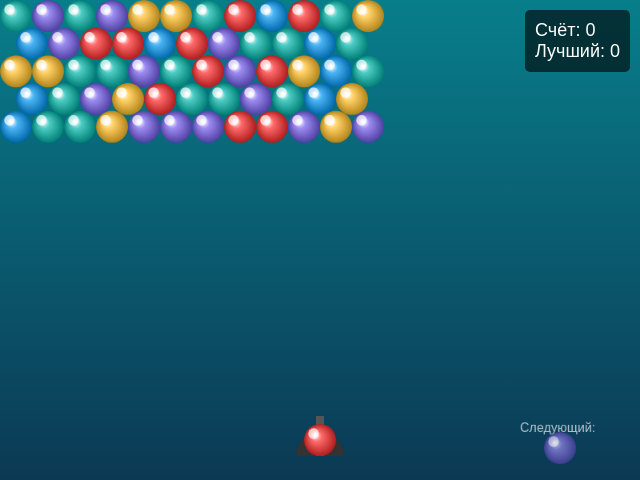
Jogo interativo em HTML5 Canvas onde o jogador dispara bolhas coloridas.
tags
prompt
Crie um jogo clássico 2D de "Bubble Shooter" como uma página HTML interativa usando HTML5 Canvas e JavaScript. O jogo deve ser totalmente funcional, com mecânicas básicas e um design minimalista.
---
1. Elementos do Jogo:
- Área de Jogo:
- Tamanho do canvas: 800x600 pixels.
- Parte superior: grade de bolhas dispostas de forma escalonada.
- Parte inferior: um canhão para disparar as bolhas.
- Canhão:
- Controlado por mouse ou setas do teclado (esquerda/direita) para mirar.
- Exibe a bolha atual no canhão e a próxima (pré-visualização).
- Bolhas:
- Pelo menos 5 cores (ex.: vermelho, azul, verde, amarelo, roxo).
- As bolhas aderem à grade ou a outras bolhas ao colidirem.
---
2. Mecânicas Principais:
- Disparo:
- Botão esquerdo do mouse ou SPACE para disparar uma bolha.
- A bolha viaja em linha reta na direção do canhão.
- Adere ao colidir com outra bolha ou ao atingir a borda superior.
- Combinação e Explosão:
- Se 3 ou mais bolhas da mesma cor se conectarem, elas explodem e o jogador marca pontos.
- Reações em cadeia: bolhas sem suporte caem e são removidas.
- Condição de Game Over:
- O jogo termina se as bolhas alcançarem a borda inferior da tela.
---
3. Visual e Interface:
- Estilo:
- Design minimalista: as bolhas são círculos com preenchimento gradiente.
- Animação de explosão (ex.: redução de tamanho com efeito de transparência).
- UI:
- Exibição da pontuação no canto superior da tela.
- Botão "Reiniciar" para reiniciar o jogo.
- Mensagem de vitória/derrota (ex.: "Você venceu!" ou "Game over.").
- Sons:
- Som ao disparar, som da explosão das bolhas e música de fundo (opcional).
---
4. Requisitos Técnicos:
- Use o HTML5 Canvas para renderizar os elementos do jogo.
- Implemente a física de colisão e aderência das bolhas.
- Otimize a verificação de combinações (por exemplo, usando recursão para checar bolhas vizinhas).
- Salve a pontuação no localStorage para exibir a melhor pontuação.
---
Exemplo de Estrutura de Código:
HTML:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bubble Shooter</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; background: #87CEEB; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script>
</body>
</html>
JavaScript (game.js):
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Variáveis principais
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Inicializar o jogo
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Criar a grade de bolhas
function createBubbleGrid() {
// Lógica para criar a grade inicial
}
// Gerar nova bolha
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Loop principal do jogo
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Desenhar as bolhas
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Verificar colisões
function checkCollisions() {
// Lógica para colisões e verificação de combinações
}
// Iniciar o jogo
init();
prompt original
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Нужна ли дополнительная информация по механике стрельбы?
A: нет
Q: Какого уровня детализации ожидается для анимации пузырей?
A: простая
Q: Следует ли учитывать адаптацию под мобильные устройства?
A: да
resumo de custos de geração
nome do modelo: claude-3-7-sonnet-latest
tempo de resposta: 115.63 sec.
tokens de resultado: 9,124
custo: $0.14211000