泡泡射手游戏
详情
概要
使用HTML5 Canvas和JavaScript制作的2D泡泡射击互动游戏。
标签
提示
创建一个经典的2D“泡泡射手”游戏,作为一个使用HTML5 Canvas和JavaScript的交互式HTML页面。游戏需要具备基本的机制和简约的设计。
---
1. 游戏元素:
- 游戏区域:
- Canvas尺寸:800x600像素。
- 屏幕上部:错落排列的泡泡网格。
- 屏幕下部:用于发射泡泡的大炮区域。
- 大炮:
- 可通过鼠标或键盘左右箭头控制瞄准。
- 显示当前发射的泡泡及下一个预览泡泡。
- 泡泡:
- 至少5种颜色(例如,红、蓝、绿、黄、紫)。
- 泡泡在撞击时会粘附在网格或者其他泡泡上。
---
2. 主要机制:
- 发射:
- 使用鼠标左键或空格键发射泡泡。
- 泡泡沿直线向大炮瞄准方向飞行。
- 撞击到其他泡泡或顶部边界时粘附。
- 匹配与爆破:
- 当相同颜色的泡泡连成三连及以上时会爆破并得分。
- 连锁反应:失去支撑的泡泡会掉落并被移除。
- 游戏结束条件:
- 如果泡泡达到屏幕下边界,游戏结束。
---
3. 视觉和界面:
- 风格:
- 简约设计:泡泡为渐变填充的圆形。
- 爆破动画:例如,泡泡缩小并逐渐变透明。
- 用户界面:
- 屏幕顶部角落显示分数。
- “重新开始”按钮可重启游戏。
- 胜利/失败提示信息(如“你赢了!”或“游戏结束”)。
- 声音:
- 发射、爆破声音及背景音乐(可选)。
---
4. 技术要求:
- 使用HTML5 Canvas渲染游戏元素。
- 实现泡泡的碰撞物理和粘附效果。
- 优化匹配检测(例如使用递归检测相邻泡泡)。
- 利用localStorage保存分数以显示最佳成绩。
---
代码结构示例:
HTML:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>泡泡射手</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; background: #87CEEB; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script>
</body>
</html>
JavaScript (game.js):
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// 主要变量
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// 初始化游戏
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// 创建泡泡网格
function createBubbleGrid() {
// 创建初始网格的逻辑
}
// 生成新泡泡
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// 主游戏循环
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// 绘制泡泡
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// 碰撞检测
function checkCollisions() {
// 碰撞及匹配检测逻辑
}
// 开始游戏
init();
原始提示
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
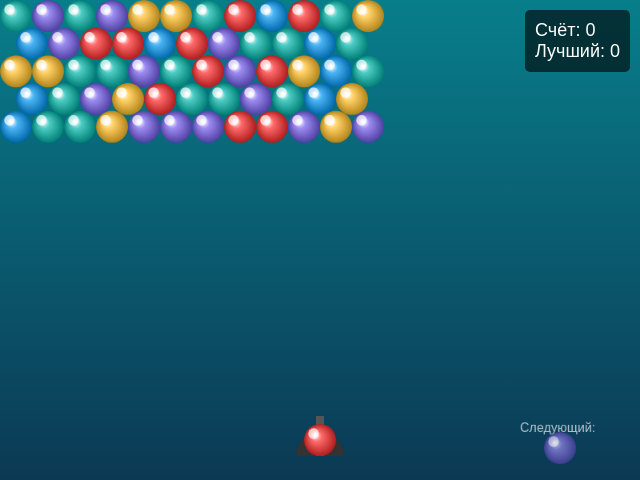
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Нужна ли дополнительная информация по механике стрельбы?
A: нет
Q: Какого уровня детализации ожидается для анимации пузырей?
A: простая
Q: Следует ли учитывать адаптацию под мобильные устройства?
A: да
生成成本概要
模型名称: claude-3-7-sonnet-latest
响应时间: 115.63 sec.
结果令牌: 9,124
成本: $0.14211000