Gioco Spara Bolle
dettagli
riepilogo
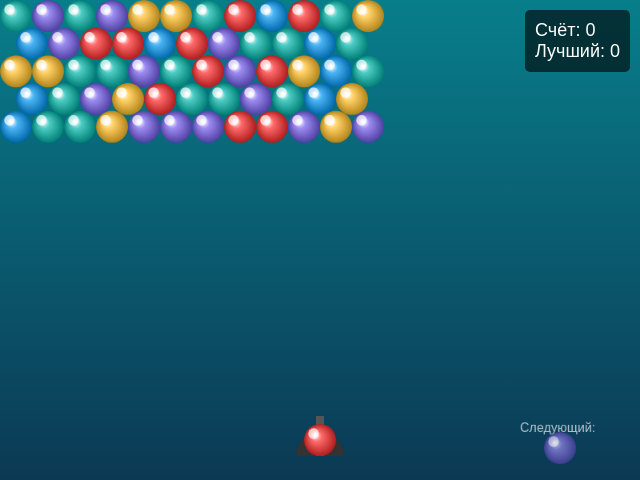
Gioco interattivo in HTML5 Canvas in cui si sparano bolle colorate.
tag
prompt
Crea un classico gioco 2D "Bubble Shooter" come pagina HTML interattiva utilizzando HTML5 Canvas e JavaScript. Il gioco deve essere completamente funzionante, con meccaniche di base e un design minimalista.
---
1. Elementi di gioco:
- Campo di gioco:
- Dimensione del canvas: 800x600 pixel.
- Parte superiore: griglia di bolle in ordine alternato.
- Parte inferiore: un cannone per sparare le bolle.
- Cannone:
- Controllato dal mouse o con le frecce della tastiera (sinistra/destra) per mirare.
- Visualizza la bolla corrente e quella successiva (anteprima).
- Bolle:
- Almeno 5 colori (es. rosso, blu, verde, giallo, viola).
- Le bolle si attaccano alla griglia o ad altre bolle al contatto.
---
2. Meccaniche principali:
- Sparo:
- Click con il pulsante sinistro del mouse o SPACE per sparare una bolla.
- La bolla vola in linea retta nella direzione del cannone.
- Si attacca al contatto con un'altra bolla o con il bordo superiore.
- Abbinamento ed esplosione:
- Se 3 o più bolle dello stesso colore sono collegate, esplodono e il giocatore segna punti.
- Reazioni a catena: le bolle non supportate cadono e vengono rimosse.
- Condizione di fine gioco:
- Il gioco termina se le bolle raggiungono il bordo inferiore dello schermo.
---
3. Aspetto e interfaccia:
- Stile:
- Design minimalista: le bolle sono cerchi con sfumatura.
- Animazione di esplosione (es. riduzione della dimensione con effetto di trasparenza).
- Interfaccia utente:
- Visualizzazione del punteggio nell'angolo superiore.
- Pulsante "Ricomincia" per riavviare il gioco.
- Messaggi di vittoria/sconfitta (es. "Hai vinto!" o "Game over.").
- Suoni:
- Suono per lo sparo, per l'esplosione delle bolle, musica di sottofondo (opzionale).
---
4. Requisiti Tecnici:
- Utilizzare HTML5 Canvas per il rendering degli elementi di gioco.
- Implementare la fisica di collisione e l'adesione delle bolle.
- Ottimizzare il controllo degli abbinamenti (es. con ricorsione per verificare le bolle adiacenti).
- Salvare il punteggio nel localStorage per mostrare il miglior risultato.
---
Esempio di struttura del codice:
HTML:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bubble Shooter</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; background: #87CEEB; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script>
</body>
</html>
JavaScript (game.js):
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Variabili principali
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Inizializza il gioco
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Crea la griglia delle bolle
function createBubbleGrid() {
// Logica per creare la griglia iniziale
}
// Genera una nuova bolla
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Ciclo principale del gioco
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Disegna le bolle
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Controlla le collisioni
function checkCollisions() {
// Logica per le collisioni e il controllo degli abbinamenti
}
// Avvia il gioco
init();
prompt originale
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Нужна ли дополнительная информация по механике стрельбы?
A: нет
Q: Какого уровня детализации ожидается для анимации пузырей?
A: простая
Q: Следует ли учитывать адаптацию под мобильные устройства?
A: да
riepilogo dei costi di generazione
nome del modello: claude-3-7-sonnet-latest
tempo di risposta: 115.63 sec.
token di risultato: 9,124
costo: $0.14211000