Jeu Tireur de Bulles
détails
résumé
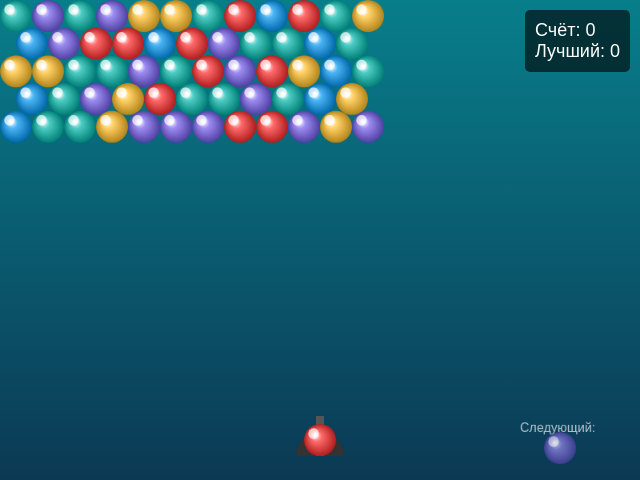
Jeu interactif en HTML5 Canvas où l'on tire des bulles colorées.
tags
invite
Créez un jeu classique 2D "Bubble Shooter" sous la forme d'une page HTML interactive utilisant HTML5 Canvas et JavaScript. Le jeu doit être entièrement fonctionnel avec une mécanique basique et un design minimaliste.
---
1. Éléments du jeu :
- Zone de jeu :
- Taille du canvas : 800 x 600 pixels.
- Partie supérieure : grille de bulles en ordre décalé.
- Partie inférieure : un canon pour tirer les bulles.
- Canon :
- Contrôlé par la souris ou les flèches du clavier (gauche/droite) pour viser.
- Affiche la bulle actuelle dans le canon et la suivante (aperçu).
- Bulles :
- Au moins 5 couleurs (ex : rouge, bleu, vert, jaune, violet).
- Les bulles se collent à la grille ou à d'autres bulles lorsqu'elles entrent en collision.
---
2. Mécaniques principales :
- Tir :
- Bouton gauche de la souris ou ESPACE pour tirer une bulle.
- La bulle vole en ligne droite dans la direction visée par le canon.
- Se colle lorsqu'elle touche une autre bulle ou la bordure supérieure.
- Association et éclatement :
- Si 3 bulles ou plus de même couleur sont connectées, elles éclatent et le joueur marque des points.
- Réactions en chaîne : les bulles non soutenues tombent et sont supprimées.
- Condition de fin de jeu :
- Le jeu se termine si les bulles atteignent la bordure inférieure de l'écran.
---
3. Visuels et interface :
- Style :
- Design minimaliste : les bulles sont des cercles avec un dégradé.
- Animation d'éclatement (ex : réduction de taille avec effet de transparence).
- Interface utilisateur :
- Affichage du score dans le coin supérieur de l'écran.
- Bouton "Redémarrer" pour relancer le jeu.
- Message de victoire/défaite (ex : "Vous avez gagné !" ou "Game over.").
- Sons :
- Son pour le tir, l'éclatement des bulles, musique de fond (facultatif).
---
4. Exigences techniques :
- Utiliser HTML5 Canvas pour le rendu des éléments du jeu.
- Implémenter la physique des collisions et l'adhérence des bulles.
- Optimiser la vérification des associations (ex : en utilisant la récursivité pour vérifier les bulles voisines).
- Sauvegarder le score dans le localStorage pour afficher le meilleur résultat.
---
Exemple de structure du code :
HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bubble Shooter</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; background: #87CEEB; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script>
</body>
</html>
JavaScript (game.js) :
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Variables principales
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Initialiser le jeu
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Créer la grille de bulles
function createBubbleGrid() {
// Logique pour créer la grille initiale
}
// Générer une nouvelle bulle
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Boucle principale du jeu
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Dessiner les bulles
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Vérifier les collisions
function checkCollisions() {
// Logique pour vérifier les collisions et les associations
}
// Démarrer le jeu
init();
invite originale
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Нужна ли дополнительная информация по механике стрельбы?
A: нет
Q: Какого уровня детализации ожидается для анимации пузырей?
A: простая
Q: Следует ли учитывать адаптацию под мобильные устройства?
A: да
récapitulatif du coût de génération
nom du modèle: claude-3-7-sonnet-latest
temps de réponse: 115.63 sec.
jetons de résultat: 9,124
coût: $0.14211000