バブルシューターゲーム
詳細
概要
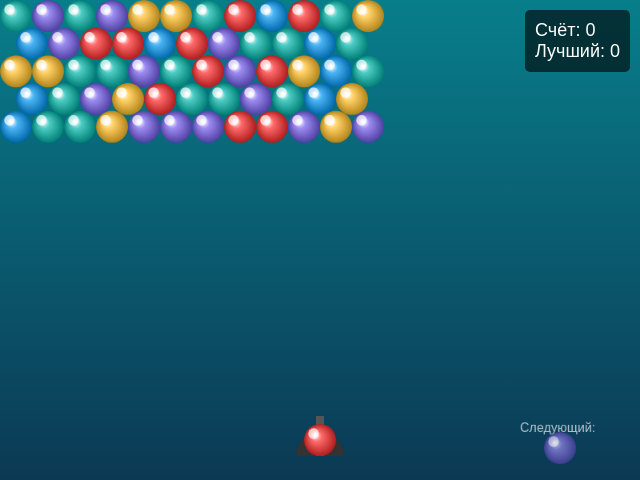
HTML5 CanvasとJavaScriptで作る2Dバブルシューターのインタラクティブゲーム。
タグ
プロンプト
HTML5 CanvasとJavaScriptを使用して、定番の2D「Bubble Shooter」ゲームをインタラクティブなHTMLページとして作成してください。ゲームは基本的なメカニクスとミニマリストなデザインで完全に動作する必要があります。
---
1. ゲーム要素:
- ゲームフィールド:
- Canvasサイズ:800x600ピクセル。
- 上部:ずらし配置されたバブルのグリッド。
- 下部:バブルを発射するキャノン。
- キャノン:
- マウスまたはキーボードの左右矢印で操作し、照準を合わせる。
- キャノン内に現在のバブルと次のバブル(プレビュー)を表示。
- バブル:
- 少なくとも5色(例:赤、青、緑、黄、紫)。
- 他のバブルやグリッドに衝突時に付着する。
---
2. 主なメカニクス:
- 発射:
- 左クリックまたはSPACEキーでバブル発射。
- バブルはキャノンの照準に向かって直進する。
- 他のバブルまたは上部境界に衝突すると付着する。
- マッチングとポップ:
- 同じ色のバブルが3つ以上連結すると、ポップしてスコアが入る。
- 連鎖反応:支えのないバブルは落下して消える。
- ゲームオーバー条件:
- バブルが画面下部に到達するとゲームオーバー。
---
3. ビジュアルとインターフェース:
- スタイル:
- ミニマリストなデザイン:バブルはグラデーション塗りの円形。
- バブルがポップする際のアニメーション(例:サイズ縮小と透明化効果)。
- UI:
- 画面上部隅にスコア表示。
- ゲーム再起動用の「リスタート」ボタン。
- 勝利/敗北のメッセージ(例:「あなたの勝ち!」または「Game over.」)。
- サウンド:
- 発射音、バブルのポップ音、BGM(オプション)。
---
4. 技術的要件:
- HTML5 Canvasを使用してゲーム要素をレンダリングする。
- バブルの衝突物理と付着を実装する。
- マッチチェックを最適化する(例:隣接チェックに再帰を使用)。
- localStorageにスコアを保存し、最高記録を表示する。
---
コード例:
HTML:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bubble Shooter</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; background: #87CEEB; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script>
</body>
</html>
JavaScript (game.js):
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// メイン変数
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// ゲーム初期化
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// バブルグリッドの作成
function createBubbleGrid() {
// 初期グリッド作成ロジック
}
// 新しいバブルの生成
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// メインゲームループ
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// バブルの描画
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// 衝突判定
function checkCollisions() {
// 衝突およびマッチチェックのロジック
}
// ゲーム開始
init();
元のプロンプト
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Нужна ли дополнительная информация по механике стрельбы?
A: нет
Q: Какого уровня детализации ожидается для анимации пузырей?
A: простая
Q: Следует ли учитывать адаптацию под мобильные устройства?
A: да
生成コストの概要
モデル名: claude-3-7-sonnet-latest
応答時間: 115.63 sec.
結果トークン: 9,124
コスト: $0.14211000