لعبة 2D قاذف الفقاعات
تفاصيل
ملخص
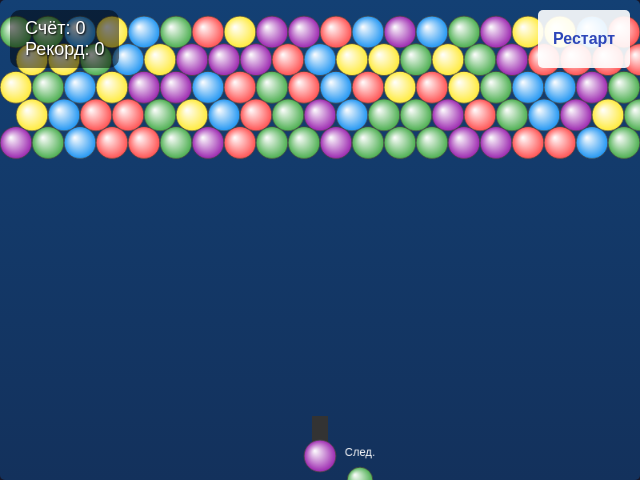
لعبة كلاسيكية 2D لقذف الفقاعات باستخدام HTML5 Canvas وجافا سكريبت بتصميم بسيط.
علامات
سؤال
أنشئ لعبة كلاسيكية ثنائية الأبعاد 'Bubble Shooter' كصفحة HTML تفاعلية باستخدام HTML5 Canvas وجافا سكريبت. يجب أن تكون اللعبة كاملة الوظائف مع آليات أساسية وتصميم بسيط. ١. العناصر الرئيسية للعبة: - ملعب اللعبة: - حجم Canvas: 800x600 بكسل. - أعلى الشاشة: شبكة من الفقاعات بنمط رقعة الشطرنج. - أسفل الشاشة: مدفع قاذف الفقاعات. - المدفع: - يتم التحكم به باستخدام الفأرة أو مفاتيح السهم (يسار/يمين) للتوجيه. - يعرض الفقاعة الحالية في المدفع والفقاعة التالية (معاينة). - الفقاعات: - ما لا يقل عن 5 ألوان (مثلاً: أحمر، أزرق، أخضر، أصفر، أرجواني). - تلتصق الفقاعات بالشبكة أو بالفقرات الأخرى عند الاصطدام. ٢. الآليات الأساسية: - إطلاق النار: - انقر بزر الماوس الأيسر أو اضغط على مفتاح المسافة لإطلاق الفقاعة. - تسير الفقاعة في خط مستقيم في اتجاه المدفع. - عند الاصطدام مع فقاعة أخرى أو مع الحافة، تلتصق. - المطابقة والانفجار: - إذا تم ربط 3 فقاعات أو أكثر من نفس اللون، تنفجر ويحصل اللاعب على النقاط. - ردود الفعل التسلسلية: الفقاعات غير المترابطة تسقط وتُدمر. - شرط الخسارة: - تنتهي اللعبة إذا وصلت الفقاعات إلى أسفل الشاشة. ٣. الرسوميات والواجهة: - النمط: - تصميم بسيط: الفقاعات على شكل دوائر بتدرج لوني. - حركة انفجار الفقاعات (مثلاً، تقليص الحجم مع تأثير الشفافية). - واجهة المستخدم: - عرض النقاط في زاوية الشاشة. - زر 'إعادة التشغيل' لإعادة بدء اللعبة. - رسالة فوز/خسارة (مثلاً: 'أنت ربحت!' أو 'انتهت اللعبة'). - الأصوات: - تأثيرات صوتية للإطلاق، انفجار الفقاعات، وموسيقى الخلفية (اختياري). ٤. المتطلبات الفنية: - استخدم HTML5 Canvas لرسم عناصر اللعبة. - طبق فيزياء التصادم والالتصاق للفقاعات. - حسّن فحص المطابقة (مثلاً، البحث التكراري بين الفقاعات المجاورة). - احفظ النقاط في localStorage لعرض أعلى نتيجة. مثال على هيكل الشيفرة: HTML: [كتلة كود] JavaScript (game.js): [كتلة كود] النتيجة: صفحة HTML جاهزة مع لعبة 'Bubble Shooter' حيث يطلق اللاعب الفقاعات لربط 3 أو أكثر من نفس اللون. اللعبة تحتوي على فيزياء أساسية وتصميم بسيط.
السؤال الأصلي
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
ملخص تكلفة التوليد
اسم النموذج: claude-3-7-sonnet-latest
وقت الاستجابة: 251.13 sec.
رموز النتيجة: 15,298
التكلفة: $0.23474400