Jeu 2D Tireur à Bulles
détails
résumé
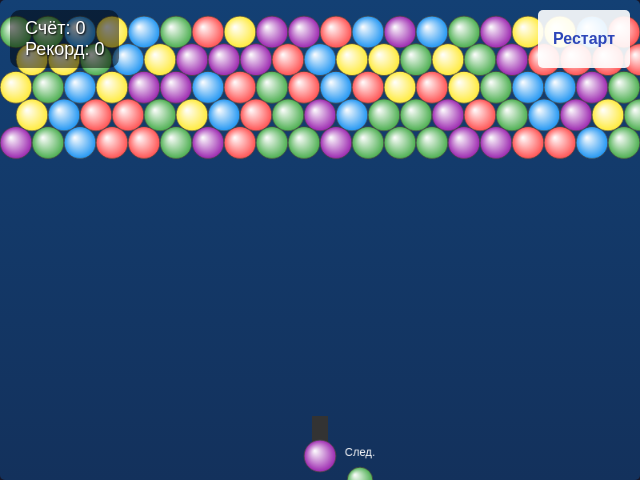
Jeu classique 2D 'Bubble Shooter' réalisé avec HTML5 Canvas et JavaScript, design minimaliste.
invite
Créez un jeu classique 2D 'Bubble Shooter' sous forme de page HTML interactive utilisant HTML5 Canvas et JavaScript. Le jeu doit être entièrement fonctionnel avec des mécaniques de base et un design minimaliste. 1. Éléments principaux du jeu : - Terrain de jeu : - Taille du canvas : 800x600 pixels. - En haut de l'écran : grille de bulles en damier. - En bas de l'écran : canon lance-bulles. - Canon : - Contrôlé par la souris ou les flèches (gauche/droite) pour viser. - Affiche la bulle actuelle dans le canon et la suivante (aperçu). - Bulles : - Minimum de 5 couleurs (ex : rouge, bleu, vert, jaune, violet). - Les bulles se collent à la grille ou aux autres bulles lors d'une collision. 2. Mécanismes de base : - Tir : - Clic gauche ou appuyez sur ESPACE pour tirer. - La bulle se déplace en ligne droite dans la direction du canon. - Lorsqu'elle touche une autre bulle ou la bordure, elle se colle. - Association et explosion : - Si 3 bulles ou plus de la même couleur sont reliées, elles explosent et le joueur marque des points. - Réaction en chaîne : les bulles non connectées tombent et sont détruites. - Condition de défaite : - Le jeu se termine si les bulles atteignent le bas de l'écran. 3. Visuels et interface : - Style : - Design minimaliste : bulles sous forme de cercles avec dégradé. - Animation d'explosion (ex : réduction de taille avec effet de transparence). - Interface utilisateur : - Affiche le score dans un coin de l'écran. - Bouton 'Redémarrer' pour relancer le jeu. - Message de victoire ou de défaite (ex : 'Vous avez gagné !' ou 'Game Over'). - Sons : - Effets sonores pour le tir, l'explosion des bulles et éventuellement une musique de fond. 4. Exigences techniques : - Utilisez HTML5 Canvas pour dessiner les éléments du jeu. - Implémentez la collision des bulles et la physique du collage. - Optimisez la vérification des correspondances (ex : recherche récursive des bulles voisines). - Sauvegardez le score dans localStorage pour afficher le meilleur score. Exemple de structure de code : HTML : [bloc de code] JavaScript (game.js) : [bloc de code] Résultat : Une page HTML prête avec le jeu 'Bubble Shooter', dans lequel le joueur tire des bulles pour connecter 3 ou plus de la même couleur. Le jeu intègre une physique basique et un design minimaliste.
invite originale
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
récapitulatif du coût de génération
nom du modèle: claude-3-7-sonnet-latest
temps de réponse: 251.13 sec.
jetons de résultat: 15,298
coût: $0.23474400