2D Balon Atıcı Oyunu
detaylar
özet
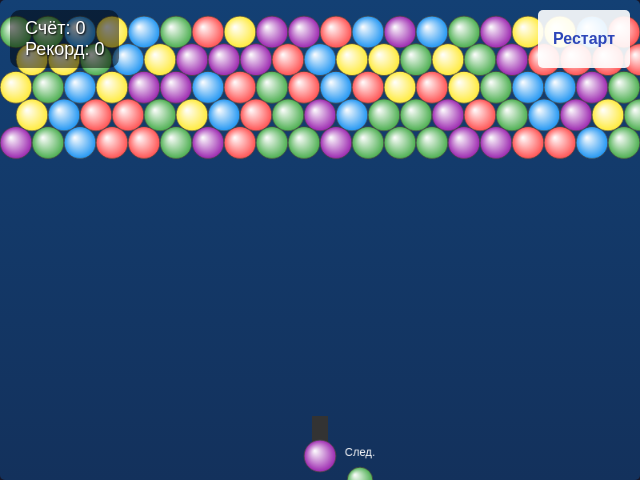
HTML5 Canvas ve JavaScript ile yapılmış klasik 2D Balon Atıcı oyunu, minimalist tasarım.
etiketler
komut istemi
HTML5 Canvas ve JavaScript kullanarak interaktif bir HTML sayfası olarak klasik 2D 'Bubble Shooter' oyunu oluşturun. Oyun temel mekaniklere sahip ve minimalist tasarımla tam işlevsel olmalıdır. 1. Ana Oyun Öğeleri: - Oyun Alanı: - 800x600 piksellik canvas. - Ekranın üst kısmında, satranç tahtası deseninde balon ızgarası. - Ekranın alt kısmında, balon atıcı top bulunur. - Top Atıcı: - Fare veya sol/sağ ok tuşları ile hedef alınır. - Şu anki balonu ve sonraki balonu (önizleme) gösterir. - Balonlar: - En az 5 renk (ör. kırmızı, mavi, yeşil, sarı, mor). - Balonlar çarpıştığında ızgaraya veya diğer balonlara yapışır. 2. Temel Mekanikler: - Atış: - Sol fare tıklaması veya SPACE tuşuna basarak atış yapın. - Balon, top atıcının yönünde düz bir çizgi halinde ilerler. - Başka bir balon veya kenarla çarpıştığında yapışır. - Eşleştirme ve Patlatma: - Aynı renkten 3 veya daha fazla balon bağlanırsa, patlar ve oyuncu puan alır. - Zincirleme reaksiyon: Bağlanmamış balonlar düşer ve yok edilir. - Kaybetme Koşulu: - Balonlar ekranın altına ulaşırsa oyun biter. 3. Görsel ve Arayüz: - Stil: - Minimalist tasarım: gradyan dolguya sahip yuvarlak balonlar. - Patlama animasyonu (örneğin, balon boyutunun küçülmesi ve saydamlık efekti). - UI: - Ekranın köşesinde skoru görüntüleyin. - 'Yeniden Başlat' butonuyla oyunu sıfırlayın. - Kazanma veya kaybetme mesajı (örneğin, 'Kazandın!' veya 'Game Over'). 4. Teknik Gereksinimler: - Oyun elemanlarını çizmek için HTML5 Canvas kullanın. - Balon çarpışması ve yapışma fiziğini uygulayın. - Eşleşme kontrolünü optimize edin (örneğin, komşu balonları özyinelemeli olarak arayın). - localStorage'da skoru kaydederek en yüksek skoru gösterin. Kod Yapısı Örneği: HTML: [kod bloğu] JavaScript (game.js): [kod bloğu] Sonuç: Oyuncunun aynı renkteki 3 veya daha fazla balonu bağlayarak patlattığı 'Bubble Shooter' oyununu içeren hazır bir HTML sayfası oluşturulmuş olur. Oyun temel fiziğe ve minimalist tasarıma sahiptir.
orijinal komut istemi
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
oluşturma maliyeti özeti
model adı: claude-3-7-sonnet-latest
yanıt süresi: 251.13 sec.
sonuç belirteçleri: 15,298
maliyet: $0.23474400