2D Игра: Bubble Shooter
подробности
краткое описание
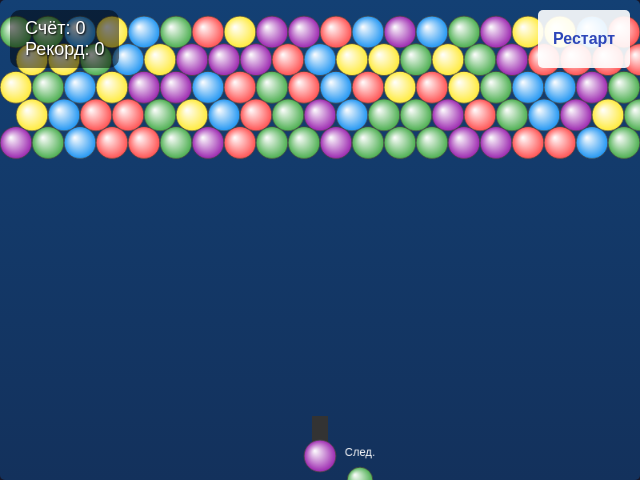
Классическая 2D игра Bubble Shooter на HTML5 Canvas и JavaScript с минималистичным дизайном.
промпт
Создай классическую 2D игру 'Bubble Shooter' в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной с базовыми механиками и минималистичным дизайном. 1. Основные элементы игры: - Игровое поле: - Размер Canvas: 800x600 пикселей. - Верх экрана: сетка пузырьков в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырьками. - Пушка: - Управление с помощью мыши или стрелок (влево/вправо) для прицеливания. - Отображает текущий пузырёк и следующий (предпросмотр). - Пузырьки: - Минимум 5 цветов (например, красный, синий, зелёный, жёлтый, фиолетовый). - Пузырьки прилипают к сетке или другим пузырькам при столкновении. 2. Основные механики: - Стрельба: - ЛКМ или пробел для выстрела. - Пузырёк летит по прямой в направлении пушки. - При столкновении с другим пузырьком или границей, пузырёк прилипает. - Совмещение и взрыв: - Если соединяются 3 и более пузырька одного цвета, они взрываются и игрок получает очки. - Цепная реакция: несвязанные пузырьки падают и уничтожаются. - Условие проигрыша: - Игра заканчивается, если пузырьки достигают нижней части экрана. 3. Визуальное оформление и интерфейс: - Стиль: - Минималистичный дизайн: пузырьки в виде кругов с градиентной заливкой. - Анимация взрыва пузырьков (например, уменьшение размера с эффектом прозрачности). - Интерфейс: - Отображение счета в углу экрана. - Кнопка 'Перезапуск' для рестарта игры. - Сообщения о победе/поражении (например, 'Вы выиграли!' или 'Game Over'). - Звуки: - Звуковые эффекты для стрельбы, взрывов пузырьков, фоновая музыка (опционально). 4. Технические требования: - Используй HTML5 Canvas для отрисовки игровых элементов. - Реализуй столкновение пузырьков и физику их прилипания. - Оптимизируй проверку совпадений (например, рекурсивный поиск соседних пузырьков). - Сохраняй счет в localStorage для отображения рекорда. Пример структуры кода: HTML: [код] JavaScript (game.js): [код] Результат: Готовая HTML-страница с игрой 'Bubble Shooter', где игрок стреляет пузырьками, соединяя 3 или более одного цвета. Игра имеет базовую физику и минималистичный дизайн.
оригинальный промпт
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
стоимость генерации
название модели: claude-3-7-sonnet-latest
время ответа: 251.13 sec.
токены результата: 15,298
стоимость: $0.23474400