2D बबल शूटेर गेम
विवरण
सारांश
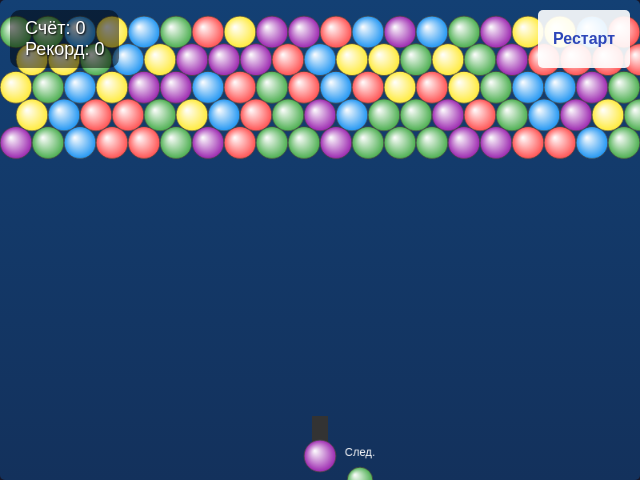
HTML5 Canvas और JavaScript से बना क्लासिक 2D बबल शूटेर गेम, न्यूनतम डिजाइन।
प्रॉम्प्ट
HTML5 Canvas और JavaScript का उपयोग करके इंटरैक्टिव HTML पेज के रूप में क्लासिक 2D 'Bubble Shooter' गेम बनाएं। गेम को बेसिक मेकैनिक्स और न्यूनतम डिजाइन के साथ पूरी तरह कार्यशील होना चाहिए। 1. मुख्य गेम एलिमेंट्स: - गेम फ़ील्ड: - 800x600 पिक्सेल का Canvas आकार। - ऊपर की ओर: चेसबोर्ड पैटर्न में बबल्स की ग्रिड। - नीचे की ओर: बबल शूटेर तोप। - तोप: - माउस या बाएँ/दाएँ तीर कुंजियों से नियंत्रित, जिससे निशाना साधा जा सके। - तोप में वर्तमान बबल और अगला बबल (पूर्वावलोकन) दिखाता है। - बबल्स: - कम से कम 5 रंग (जैसे, लाल, नीला, हरा, पीला, बैंगनी)। - बबल्स टकराने पर ग्रिड या अन्य बबल्स से चिपक जाते हैं। 2. बुनियादी मेकैनिक्स: - शूटिंग: - लेफ्ट क्लिक या SPACE दबाकर बब्ल शूट करें। - बबल तोप की दिशा में सीधी रेखा में चलता है। - किसी अन्य बबल या सीमा से टकराने पर बबल चिपक जाता है। - मेल मिलान और पॉप: - यदि एक ही रंग के 3 या अधिक बबल्स जुड़ जाएं तो वे पॉप हो जाते हैं और खिलाड़ी अंक प्राप्त करता है। - चेन रिएक्शन: जुड़ न सके बबल्स गिर कर नष्ट हो जाते हैं। - हार की स्थिति: - यदि बबल्स स्क्रीन के नीचे पहुँच जाएं तो गेम खत्म हो जाता है। 3. विजुअल्स और इंटरफ़ेस: - स्टाइल: - न्यूनतम डिजाइन: ग्रेडिएंट भरे वृत्ताकार बबल्स। - पॉप एनिमेशन (जैसे, आकार में कमी और पारदर्शिता प्रभाव)। - UI: - स्क्रीन के कोने में स्कोर दिखाएं। - 'रीस्टार्ट' बटन से गेम पुनः आरंभ करें। - जीत/हार का संदेश (जैसे, 'आप जीते!' या 'Game Over')। 4. तकनीकी आवश्यकताएँ: - HTML5 Canvas का उपयोग करके गेम एलिमेंट्स को बनाएं। - बबल्स के टकराने और चिपकने के भौतिक नियम लागू करें। - मेल चेक को ऑप्टिमाइज़ करें (जैसे, पड़ोसी बबल्स की पुनरावृत्ति से खोज)। - हाई स्कोर दिखाने के लिए स्कोर को localStorage में सेव करें। कोड संरचना उदाहरण: HTML: [कोड ब्लॉक] JavaScript (game.js): [कोड ब्लॉक] परिणाम: एक तैयार HTML पेज जिसमें 'Bubble Shooter' गेम है, जहां खिलाड़ी एक ही रंग के 3 या अधिक बबल्स को जोड़कर पॉप करता है। गेम में बुनियादी भौतिकी और न्यूनतम डिजाइन है।
मूल प्रॉम्प्ट
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
जनरेशन लागत का सारांश
मॉडल नाम: claude-3-7-sonnet-latest
प्रतिक्रिया समय: 251.13 sec.
परिणाम टोकन: 15,298
लागत: $0.23474400