2Dバブルシューターゲーム
詳細
概要
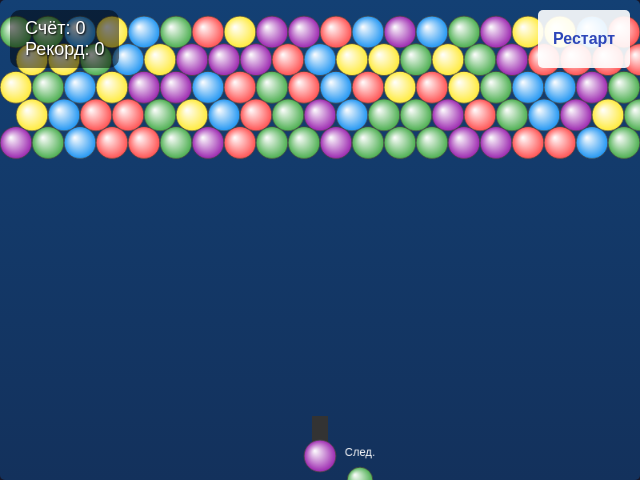
HTML5 CanvasとJavaScriptを使用したクラシックな2Dバブルシューターゲーム、ミニマルデザイン。
プロンプト
HTML5 CanvasとJavaScriptを用いて、インタラクティブなHTMLページとしてクラシックな2Dゲーム「Bubble Shooter」を作成してください。ゲームは基本的なメカニクスとミニマルなデザインで完全に動作する必要があります。 1. メインゲーム要素: - ゲームフィールド: - キャンバスサイズは800x600ピクセル。 - 画面上部:チェッカーボードパターンのバブルグリッド。 - 画面下部:バブルシューターキャノン。 - キャノン: - マウスまたは左右矢印キーで照準を合わせます。 - キャノン内に現在のバブルと次のバブル(プレビュー)を表示します。 - バブル: - 最低5色(例:赤、青、緑、黄、紫)。 - バブルは衝突時にグリッドや他のバブルに付着します。 2. 基本メカニクス: - 発射: - 左クリックまたはスペースキーを押して発射します。 - バブルはキャノンの方向へ一直線に移動します。 - 他のバブルや境界に衝突すると付着します。 - マッチングとポップ: - 同じ色のバブルが3つ以上繋がるとポップして得点が入ります。 - 連鎖反応:繋がらないバブルは落下して破壊されます。 - 敗北条件: - バブルが画面下部に到達するとゲームオーバーとなります。 3. ビジュアルとインターフェース: - スタイル: - ミニマルデザイン:グラデーション塗りの円形バブル。 - バブルがポップする際のアニメーション(例:サイズ縮小と透明化)。 - UI: - 画面の隅にスコアを表示します。 - 「リスタート」ボタンでゲームを再起動します。 - 勝利または敗北のメッセージ(例:「あなたの勝ち!」または「Game Over」)。 4. 技術的要件: - HTML5 Canvasを使用してゲーム要素を描画します。 - バブルの衝突と付着の物理を実装します。 - マッチチェックを最適化します(例:隣接バブルを再帰的に探索)。 - localStorageにスコアを保存し、ハイスコアを表示します。 コード構造の例: HTML: [コードブロック] JavaScript (game.js): [コードブロック] 成果: プレイヤーが同じ色のバブルを3つ以上連結して破裂させる『Bubble Shooter』ゲームを含むHTMLページを作成します。ゲームは基本的な物理とミニマルなデザインが特徴です。
元のプロンプト
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
生成コストの概要
モデル名: claude-3-7-sonnet-latest
応答時間: 251.13 sec.
結果トークン: 15,298
コスト: $0.23474400