Gioco 2D Spara Bolle
dettagli
riepilogo
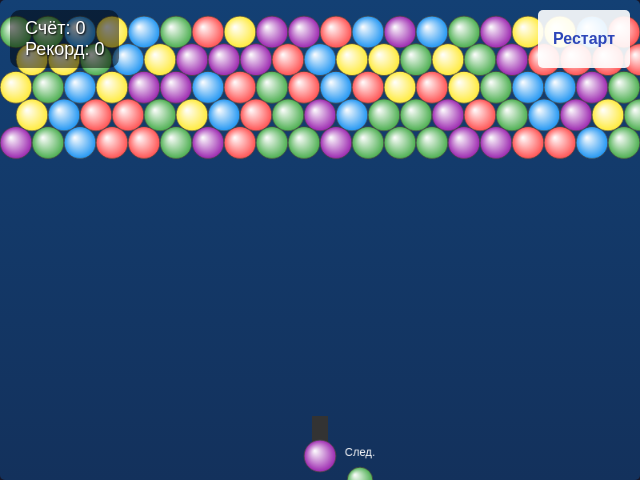
Un classico gioco 2D 'Bubble Shooter' realizzato con HTML5 Canvas e JavaScript, design minimalista.
prompt
Crea un gioco classico 2D 'Bubble Shooter' come pagina HTML interattiva usando HTML5 Canvas e JavaScript. Il gioco deve essere completamente funzionante con meccaniche di base e un design minimalista. 1. Elementi principali del gioco: - Campo di gioco: - Canvas di 800x600 pixel. - In alto: griglia di bolle a scacchiera. - In basso: cannone sparabolle. - Cannone: - Controllato con il mouse o con le frecce (sinistra/destra) per mirare. - Mostra la bolla corrente nel cannone e quella successiva (anteprima). - Bolle: - Minimo 5 colori (es. rosso, blu, verde, giallo, viola). - Le bolle si attaccano alla griglia o ad altre bolle al contatto. 2. Meccaniche base: - Sparo: - Clic sinistro o premere SPAZIO per sparare. - La bolla viaggia in linea retta nella direzione del cannone. - Al contatto con una bolla o il bordo, si attacca. - Accoppiamento e scoppio: - Se 3 o più bolle dello stesso colore si collegano, esse scoppiano e il giocatore guadagna punti. - Reazioni a catena: le bolle non collegate cadono e vengono eliminate. - Condizione di sconfitta: - Il gioco termina se le bolle raggiungono il fondo dello schermo. 3. Aspetto visivo e interfaccia: - Stile: - Design minimalista: bolle come cerchi con riempimento sfumato. - Animazione di scoppio (es. riduzione della dimensione con effetto di trasparenza). - UI: - Visualizza il punteggio in un angolo dello schermo. - Pulsante 'Riavvia' per ricominciare. - Messaggio di vittoria o sconfitta (es. 'Hai vinto!' o 'Game Over'). - Suoni: - Effetti sonori per sparo, scoppio delle bolle e musica di sottofondo (opzionale). 4. Requisiti tecnici: - Utilizza HTML5 Canvas per disegnare gli elementi del gioco. - Implementa la collisione delle bolle e la fisica dell'adesione. - Ottimizza il controllo delle corrispondenze (es. ricerca ricorsiva delle bolle vicine). - Salva il punteggio in localStorage per mostrare il record. Esempio di struttura del codice: HTML: [blocco di codice] JavaScript (game.js): [blocco di codice] Risultato: Una pagina HTML pronta con il gioco 'Bubble Shooter', in cui il giocatore spara bolle per collegare 3 o più bolle dello stesso colore. Il gioco presenta una fisica basilare e un design minimalista.
prompt originale
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
riepilogo dei costi di generazione
nome del modello: claude-3-7-sonnet-latest
tempo di risposta: 251.13 sec.
token di risultato: 15,298
costo: $0.23474400