Juego 2D Disparador de Burbujas
detalles
resumen
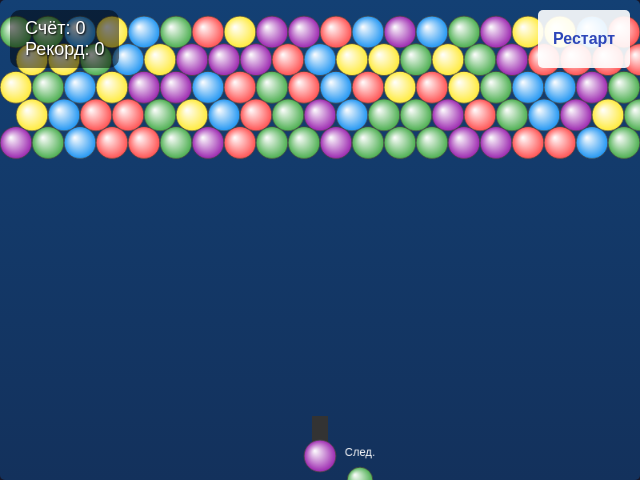
Un clásico juego 2D de Bubble Shooter realizado con HTML5 Canvas y JavaScript, de diseño minimalista.
etiquetas
indicador
Crea un juego clásico 2D 'Bubble Shooter' como una página HTML interactiva utilizando HTML5 Canvas y JavaScript. El juego debe ser completamente funcional con mecánicas básicas y un diseño minimalista. --- 1. Elementos principales del juego: - Campo de juego: - Canvas de 800x600 píxeles. - Parte superior de la pantalla: cuadrícula de burbujas con patrón de tablero de ajedrez. - Parte inferior: cañón lanzador de burbujas. - Cañón: - Controlado con el ratón o con las teclas de flecha (izquierda/derecha) para apuntar. - Muestra la burbuja actual y la siguiente (previa). - Burbujas: - Al menos 5 colores (por ejemplo, rojo, azul, verde, amarillo, morado). - Las burbujas se adhieren a la cuadrícula o a otras burbujas al impactar. --- 2. Mecánicas básicas: - Disparo: - Clic izquierdo o presiona ESPACIO para disparar. - La burbuja se desplaza en línea recta en dirección al cañón. - Al colisionar con otra burbuja o el borde, se adhiere. - Combinación y estallido: - Si se conectan 3 o más burbujas del mismo color, explotan y se suman puntos. - Reacciones en cadena: las burbujas no conectadas caen y se destruyen. - Condición de pérdida: - El juego termina si las burbujas alcanzan la parte inferior de la pantalla. --- 3. Visuales e interfaz: - Estilo: - Diseño minimalista: burbujas como círculos con relleno degradado. - Animación al estallar (por ejemplo, reducción de tamaño con efecto de transparencia). - Interfaz de usuario: - Muestra la puntuación en una esquina de la pantalla. - Botón 'Reiniciar' para reiniciar el juego. - Mensaje de victoria o derrota (por ejemplo, '¡Ganaste!' o 'Game Over'). - Sonidos: - Efectos de sonido para disparo, estallido de burbujas y música de fondo (opcional). --- 4. Requisitos técnicos: - Utiliza HTML5 Canvas para dibujar los elementos del juego. - Implementa colisiones y física de adhesión entre las burbujas. - Optimiza la comprobación de coincidencias (por ejemplo, búsqueda recursiva entre burbujas vecinas). - Guarda la puntuación en localStorage para mostrar el récord. --- Ejemplo de estructura de código: HTML: [fragmento de código similar al ejemplo] JavaScript (game.js): [fragmento de código similar al ejemplo] Resultado: Una página HTML lista con el juego 'Bubble Shooter', donde el jugador dispara burbujas para conectar 3 o más del mismo color. El juego incluye física básica y un diseño minimalista.
indicador original
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
resumen de costo de generación
nombre del modelo: claude-3-7-sonnet-latest
tiempo de respuesta: 251.13 sec.
tokens de resultado: 15,298
costo: $0.23474400