2D Bubble Shooter Spiel
Details
Zusammenfassung
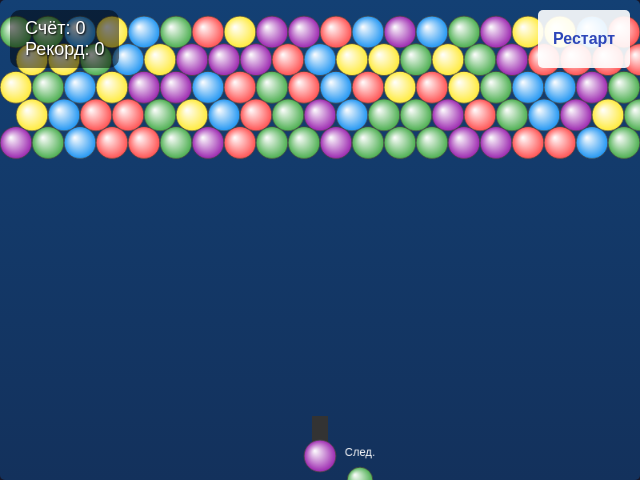
Ein klassisches 2D Bubble Shooter Spiel mit HTML5 Canvas und JavaScript, minimalistisches Design.
Eingabeaufforderung
Erstelle ein klassisches 2D Spiel 'Bubble Shooter' als interaktive HTML-Seite unter Verwendung von HTML5 Canvas und JavaScript. Das Spiel sollte vollständig funktionsfähig sein mit grundlegenden Mechaniken und einem minimalistischen Design. 1. Hauptelemente des Spiels: - Spielfeld: - Canvas-Größe: 800x600 Pixel. - Oberer Bildschirmbereich: Raster von Blasen im Schachbrettmuster. - Unterer Bildschirmbereich: Bubble-Shooter-Kanone. - Kanone: - Steuerung mittels Maus oder Pfeiltasten (links/rechts) zum Zielen. - Zeigt die aktuelle Blase und die nächste (Vorschau) an. - Blasen: - Mindestens 5 Farben (z.B. rot, blau, grün, gelb, lila). - Blasen haften an der Rasterstruktur oder an anderen Blasen beim Zusammenstoß. 2. Grundlegende Mechaniken: - Schießen: - Linksklick oder Leertaste zum Schießen. - Die Blase bewegt sich in gerader Linie in Richtung der Kanone. - Beim Zusammenstoß mit einer anderen Blase oder dem Rand haftet die Blase. - Anpassen und Platzen: - Wenn 3 oder mehr Blasen derselben Farbe verbunden werden, platzen sie und es gibt Punkte. - Kettenreaktion: Nicht verbundene Blasen fallen und werden zerstört. - Verlustbedingung: - Das Spiel endet, wenn die Blasen den unteren Rand erreichen. 3. Optik und Schnittstelle: - Stil: - Minimalistisches Design: Blasen als Kreise mit Farbverlauf. - Platzen-Animation (z.B. Größenverkleinerung mit Transparenzeffekt). - Benutzeroberfläche: - Anzeige des Punktestands in einer Ecke. - 'Neustart'-Button zum Restarten des Spiels. - Gewinn-/Verlustmeldung (z.B. 'Du hast gewonnen!' oder 'Game Over'). - Sound: - Soundeffekte für Schuss, Blasenplatzen und optionale Hintergrundmusik. 4. Technische Anforderungen: - Nutze HTML5 Canvas, um die Spielelemente zu zeichnen. - Implementiere Blasenkollisionen und Haft-Physik. - Optimiere die Trefferprüfung (z.B. rekursive Suche benachbarter Blasen). - Speichere den Punktestand in localStorage, um den Highscore anzuzeigen. Beispielcode-Struktur: HTML: [Codebeispiel] JavaScript (game.js): [Codebeispiel] Ergebnis: Eine fertige HTML-Seite mit dem Spiel 'Bubble Shooter', in der der Spieler Blasen abschießt, um 3 oder mehr gleichfarbige Blasen zu verbinden. Das Spiel verfügt über grundlegende Physik und ein minimalistisches Design.
ursprüngliche Eingabe
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
Zusammenfassung der Generierungskosten
Modellname: claude-3-7-sonnet-latest
Antwortzeit: 251.13 sec.
Ergebnis-Token: 15,298
Kosten: $0.23474400