Jogo 2D Disparador de Bolhas
detalhes
resumo
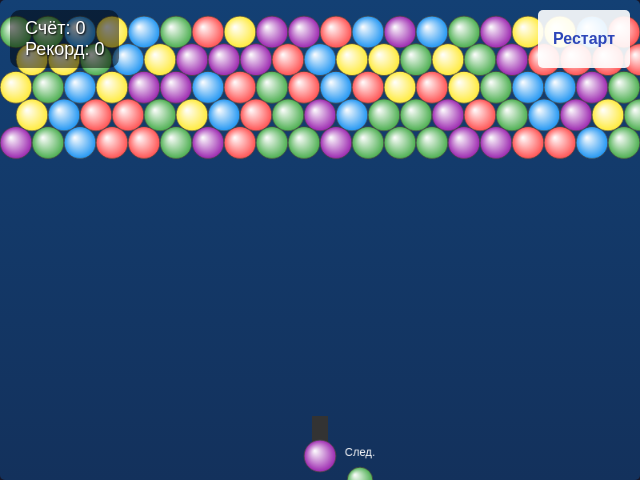
Um clássico jogo 2D de Bubble Shooter feito com HTML5 Canvas e JavaScript, design minimalista.
prompt
Crie um jogo clássico 2D 'Bubble Shooter' como uma página HTML interativa utilizando HTML5 Canvas e JavaScript. O jogo deve ser totalmente funcional com mecânicas básicas e um design minimalista. --- 1. Elementos principais do jogo: - Campo de jogo: - Canvas de 800x600 pixels. - Parte superior da tela: grade de bolhas em padrão de tabuleiro de xadrez. - Parte inferior da tela: canhão atirador de bolhas. - Canhão: - Controlado com mouse ou teclas de seta (esquerda/direita) para mirar. - Exibe a bolha atual no canhão e a próxima (pré-visualização). - Bolhas: - Mínimo de 5 cores (ex.: vermelho, azul, verde, amarelo, roxo). - As bolhas se aderem à grade ou a outras bolhas quando atingidas. --- 2. Mecânicas básicas: - Disparo: - Clique com o botão esquerdo ou pressione a tecla ESPAÇO para disparar. - A bolha viaja em linha reta na direção do canhão. - Ao colidir com outra bolha ou com a borda, a bolha adere. - Combinação e estouro: - Se 3 ou mais bolhas da mesma cor se conectarem, elas estouram e o jogador ganha pontos. - Reações em cadeia: bolhas não conectadas caem e são destruídas. - Condição de derrota: - O jogo termina se as bolhas alcançarem a parte inferior da tela. --- 3. Visuais e Interface: - Estilo: - Design minimalista: bolhas são círculos com preenchimento em gradiente. - Animação de estouro (ex.: redução de tamanho com efeito de transparência). - Interface: - Exibe a pontuação no canto superior da tela. - Botão 'Reiniciar' para reiniciar o jogo. - Mensagem de vitória ou derrota (ex.: 'Você ganhou!' ou 'Game Over'). - Sons: - Efeitos sonoros para disparo, estouro e música de fundo (opcional). --- 4. Requisitos técnicos: - Use HTML5 Canvas para desenhar os elementos do jogo. - Implemente colisão entre bolhas e a física de aderência. - Otimize a verificação de correspondência (ex.: busca recursiva entre bolhas vizinhas). - Salve a pontuação no localStorage para exibir o recorde. --- Exemplo de estrutura de código: HTML: [bloco de código similar ao exemplo] JavaScript (game.js): [bloco de código similar ao exemplo] Resultado: Uma página HTML pronta com o jogo 'Bubble Shooter', onde o jogador atira bolhas para conectar 3 ou mais bolhas da mesma cor. O jogo possui física básica e design minimalista.
prompt original
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
resumo de custos de geração
nome do modelo: claude-3-7-sonnet-latest
tempo de resposta: 251.13 sec.
tokens de resultado: 15,298
custo: $0.23474400