经典2D泡泡射手
详情
概要
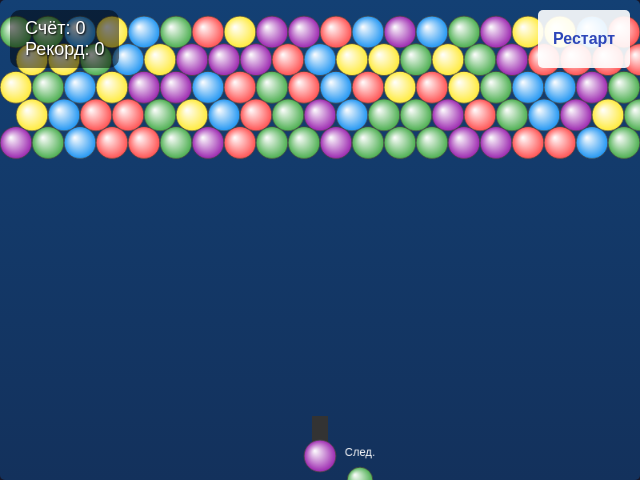
一个基于HTML5 Canvas和JavaScript的经典2D泡泡射击游戏,玩法简洁。
标签
提示
创建一个经典2D游戏“泡泡射手”,作为一个交互式HTML页面,使用HTML5 Canvas和JavaScript。游戏应具备基本机制和极简设计。
---
1. 主要游戏元素:
- 游戏区域:
- Canvas尺寸800x600像素。
- 屏幕顶部:呈棋盘格排列的泡泡网格。
- 屏幕底部:泡泡射手炮台。
- 炮台:
- 通过鼠标或左右方向键控制瞄准。
- 显示炮台中的当前泡泡以及下一个预览泡泡。
- 泡泡:
- 至少5种颜色(例如红、蓝、绿、黄、紫)。
- 泡泡碰撞后会粘附在网格或其它泡泡上。
---
2. 基本机制:
- 发射:
- 点击鼠标左键或按空格键发射泡泡。
- 泡泡沿炮台方向直线飞行。
- 当与其他泡泡或边界碰撞时,泡泡会粘附。
- 匹配与爆破:
- 如果3个或更多相同颜色的泡泡连接,则它们会爆破,玩家获得积分。
- 连锁反应:未连接的泡泡会掉落并被销毁。
- 失败条件:
- 当泡泡到达屏幕底部时,游戏结束。
---
3. 视觉与界面:
- 风格:
- 极简设计:泡泡为带渐变填充的圆形。
- 爆破动画(例如,尺寸缩小伴随透明效果)。
- 用户界面:
- 在屏幕角落显示分数。
- “重启”按钮用于重新开始游戏。
- 显示胜利或失败信息(如“你赢了!”或“游戏结束”)。
- 声音:
- 发射和爆破泡泡的音效,背景音乐(可选)。
---
4. 技术要求:
- 使用HTML5 Canvas绘制游戏元素。
- 实现泡泡碰撞及粘连物理效果。
- 优化泡泡匹配检查(例如递归搜索相邻泡泡)。
- 在localStorage中保存分数以显示最高分。
---
代码结构示例:
HTML:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>泡泡射手</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; background: #87CEEB; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script>
</body>
</html>
JavaScript (game.js):
// 略:参考英文版代码,包含初始化、绘制和碰撞检测等逻辑
---
成果:
一个完整的HTML页面,内含“泡泡射手”游戏。玩家射击泡泡以连接3个或更多相同颜色的泡泡,游戏具备基本物理和简洁设计。
原始提示
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы с использованием HTML5 Canvas и JavaScript. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном.
---
### **1. Основные элементы игры:**
- **Игровое поле:**
- Холст (Canvas) размером 800x600 пикселей.
- Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке.
- Нижняя часть экрана: пушка для стрельбы пузырями.
- **Пушка:**
- Управление мышью или стрелками клавиатуры (влево/вправо) для наведения.
- Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр).
- **Пузыри:**
- Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый).
- Пузыри прилипают к сетке или другим пузырям при попадании.
---
### **2. Основная механика:**
- **Стрельба:**
- Нажатие ЛКМ или SPACE для выстрела пузырем.
- Пузырь летит по прямой траектории в направлении пушки.
- При столкновении с другим пузырем или верхней границей пузырь прилипает.
- **Совпадения и уничтожение:**
- Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки.
- Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются.
- **Условия поражения:**
- Игра заканчивается, если пузыри достигают нижней границы экрана.
---
### **3. Визуал и интерфейс:**
- **Стиль:**
- Минималистичный дизайн: пузыри — это круги с градиентной заливкой.
- Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности).
- **UI:**
- Отображение счета в верхнем углу экрана.
- Кнопка «Рестарт» для перезапуска игры.
- Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»).
- **Звуки:**
- Звук выстрела, лопания пузырей, фоновой музыки (опционально).
---
### **4. Технические требования:**
- Использовать HTML5 Canvas для отрисовки игровых элементов.
- Реализовать физику столкновений и прилипания пузырей.
- Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию).
- Сохранение счета в localStorage для отображения лучшего результата.
---
### **Пример структуры кода:**
**HTML:**
```html
Bubble Shooter
```
**JavaScript (game.js):**
```javascript
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
// Основные переменные
let bubbles = [];
let currentBubble, nextBubble;
let score = 0;
// Инициализация игры
function init() {
createBubbleGrid();
spawnBubble();
gameLoop();
}
// Создание сетки пузырей
function createBubbleGrid() {
// Логика создания начальной сетки
}
// Спавн нового пузыря
function spawnBubble() {
currentBubble = { x: 400, y: 550, color: getRandomColor() };
nextBubble = { color: getRandomColor() };
}
// Основной игровой цикл
function gameLoop() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBubbles();
drawCannon();
requestAnimationFrame(gameLoop);
}
// Отрисовка пузырей
function drawBubbles() {
bubbles.forEach(bubble => {
ctx.beginPath();
ctx.arc(bubble.x, bubble.y, 20, 0, Math.PI * 2);
ctx.fillStyle = bubble.color;
ctx.fill();
ctx.stroke();
});
}
// Обработка столкновений
function checkCollisions() {
// Логика проверки столкновений и совпадений
}
// Запуск игры
init();
```
---
### **Результат:**
Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном.
Q: Как должен управляться игровой процесс?
A: Управление мышью или стрелками клавиатуры (влево/вправо) для наведения
Q: Как именно должны двигаться пузыри?
A: Пузырь летит по прямой траектории в направлении пушки. При столкновении с другим пузырем или верхней границей пузырь прилипает.
Q: Какую информацию должен отображать интерфейс?
A: Отображение счета в верхнем углу экрана. Кнопка «Рестарт» для перезапуска игры. Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»)
生成成本概要
模型名称: claude-3-7-sonnet-latest
响应时间: 251.13 sec.
结果令牌: 15,298
成本: $0.23474400