Bubble Shooter Spiel
Details
Zusammenfassung
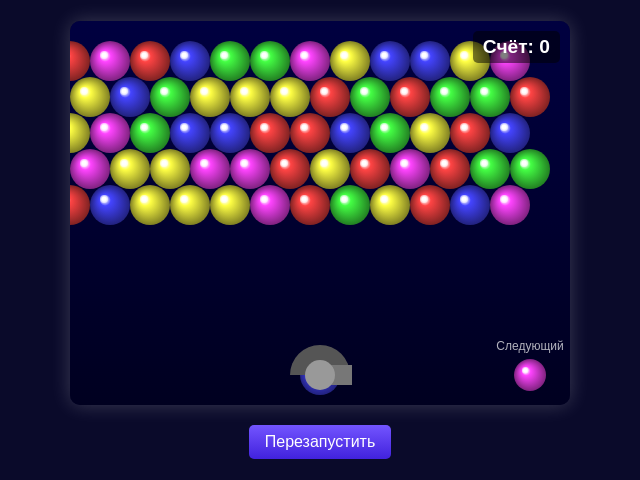
Klassisches 2D Bubble Shooter Spiel als interaktive HTML-Seite.
Eingabeaufforderung
Erstelle ein klassisches 2D-Spiel 'Bubble Shooter' als interaktive HTML-Seite. Das Spiel soll vollständig funktional sein, mit grundlegenden Mechaniken und einem minimalistischen Design. 1. Hauptelemente des Spiels: - Spielfeld: Oben befindet sich ein Gitter aus Blasen im versetzten Muster; unten steht eine Kanone zum Schießen der Blasen. - Kanone: Steuerung via Maus oder Pfeiltasten (links/rechts), zeigt die aktuelle Blase sowie eine Vorschau der nächsten. - Blasen: Mindestens 5 Farben (z.B. rot, blau, grün, gelb, lila), die beim Aufprall am Gitter oder an anderen Blasen haften. 2. Kernmechaniken: - Schießen: Mit der linken Maustaste klicken oder SPACE drücken, um zu schießen. Die Blase fliegt geradeaus und haftet bei Kollision. - Matching und Platzen: Verbinden sich 3 oder mehr Blasen derselben Farbe, platzen sie und geben Punkte. Kettenreaktionen lassen ungestützte Blasen herunterfallen. - Verlustbedingung: Das Spiel endet, wenn die Blasen den unteren Bildschirmrand erreichen. 3. Optik und Interface: - Minimalistisches Design: Blasen als Kreise mit Farbverlauf, Platzen mit Schrumpf- und Transparenzeffekt. - Benutzeroberfläche: Anzeige des Punktestandes, ein 'Neustart'-Button sowie Gewinn-/Verlustmeldungen. 4. Technische Anforderungen: - Verwende HTML5 Canvas zum Zeichnen der Spiel-Elemente, implementiere Kollisionsphysik und Blasenhaftung und optimiere die Matching-Überprüfung (z.B. rekursiv zur Suche von Nachbarblasen). Ergebnis: Eine vollständige interaktive HTML-Seite, auf der der Spieler Blasen schießt, um Gruppen von 3 oder mehr zu verbinden und platzen zu lassen.
ursprüngliche Eingabe
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
Zusammenfassung der Generierungskosten
Modellname: claude-3-7-sonnet-latest
Antwortzeit: 99.01 sec.
Ergebnis-Token: 8,545
Kosten: $0.13160400