Игра Bubble Shooter
подробности
краткое описание
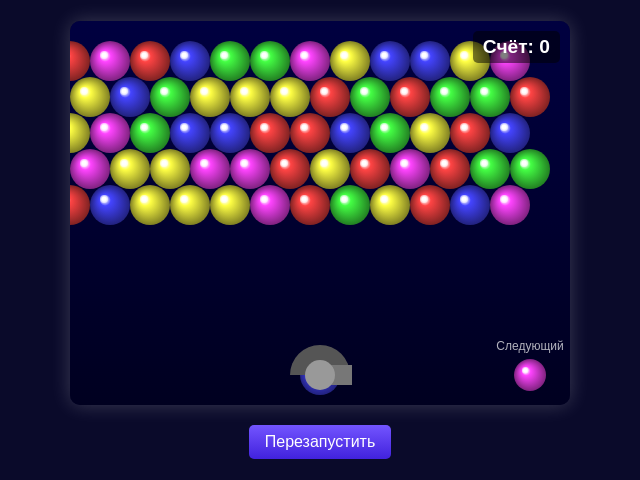
Классическая 2D игра Bubble Shooter на HTML5 Canvas.
теги
промпт
Создай классическую 2D игру 'Bubble Shooter' в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной с базовой механикой и минималистичным дизайном. 1. Основные игровые элементы: - Игровое поле: в верхней части экрана располагается сетка пузырьков в шахматном порядке, в нижней — пушка для стрельбы пузырьками. - Пушка: управление с помощью мыши или стрелок клавиатуры (влево/вправо), отображает текущий пузырёк и следующий для предпросмотра. - Пузырьки: минимум 5 цветов (например, красный, синий, зелёный, жёлтый, фиолетовый); они прилипают к сетке или другим пузырькам при столкновении. 2. Основная механика: - Стрельба: клик левой кнопкой мыши или нажатие SPACE для выстрела. Пузырёк летит по прямой и прилипает при столкновении с другим пузырьком или верхней границей. - Сопоставление и лопание: если 3 и более пузырька одного цвета соединяются, они лопаются с начислением очков. Цепная реакция приводит к падению неподдерживаемых пузырьков. - Условие проигрыша: игра заканчивается, если пузырьки достигают нижней части экрана. 3. Визуальное оформление и интерфейс: - Минималистичный дизайн: пузырьки в виде кругов с градиентной заливкой и анимацией лопания (с уменьшением размера и прозрачностью). - Интерфейс: отображение счёта, кнопка 'Начать заново' и сообщения о победе или поражении. 4. Технические требования: - Используйте HTML5 Canvas для отрисовки элементов, реализуйте физику столкновений и прилипание пузырьков, оптимизируйте проверку совпадений (например, с помощью рекурсии для поиска соседних пузырьков). Результат: Полностью завершённая интерактивная HTML-страница, где игрок стреляет в пузырьки, чтобы собирать группы из 3 и более для их лопания.
оригинальный промпт
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
стоимость генерации
название модели: claude-3-7-sonnet-latest
время ответа: 99.01 sec.
токены результата: 8,545
стоимость: $0.13160400