泡泡射手游戏
详情
概要
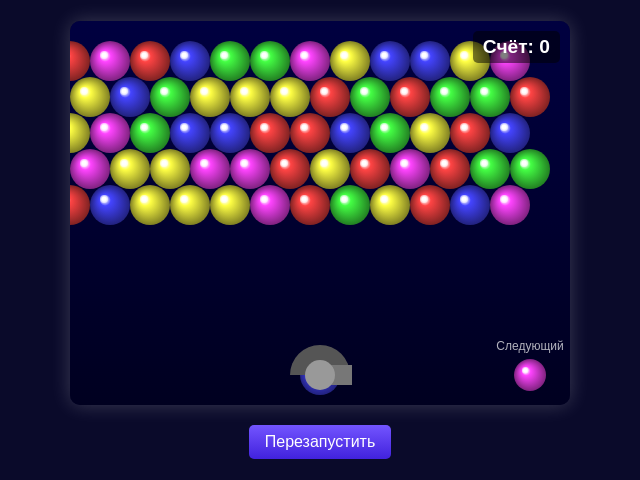
基于 HTML5 Canvas 的经典2D泡泡射手游戏。
提示
创建一个经典的2D游戏 '泡泡射手' 作为一个交互式 HTML 页面。游戏应具备基本机制和简约设计,功能齐全。 1. 主要游戏元素: - 游戏区域:屏幕顶部为交错排列的泡泡网格;屏幕底部为发射泡泡的炮台。 - 炮台:可用鼠标或键盘左右箭头控制瞄准,显示当前泡泡及预览下一个泡泡。 - 泡泡:至少5种颜色(例如红、蓝、绿、黄、紫),撞击时吸附在网格或其他泡泡上。 2. 核心机制: - 射击:点击左键或按空格键射击,泡泡沿炮台方向直线飞行,碰撞时粘附。 - 匹配与消除:三个或以上相同颜色的泡泡连接则消除,计分;连锁反应会使失去支撑的泡泡下落并被清除。 - 失败条件:当泡泡到达屏幕底部时游戏结束。 3. 视觉与界面: - 采用极简风格:泡泡使用渐变填充的圆形,并有缩小消失的动画效果。 - UI:包括分数显示、重启按钮以及胜利/失败提示信息(如‘你赢了!’或‘游戏结束’)。 4. 技术要求: - 使用 HTML5 Canvas 绘制游戏元素,处理碰撞物理和泡泡粘附,优化匹配检测(例如使用递归查找相邻泡泡)。 结果:一个完整的交互式 HTML 页面游戏,玩家发射泡泡以连接三个或以上相同颜色的泡泡使其消除。
原始提示
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
生成成本概要
模型名称: claude-3-7-sonnet-latest
响应时间: 99.01 sec.
结果令牌: 8,545
成本: $0.13160400