Juego Bubble Shooter
detalles
resumen
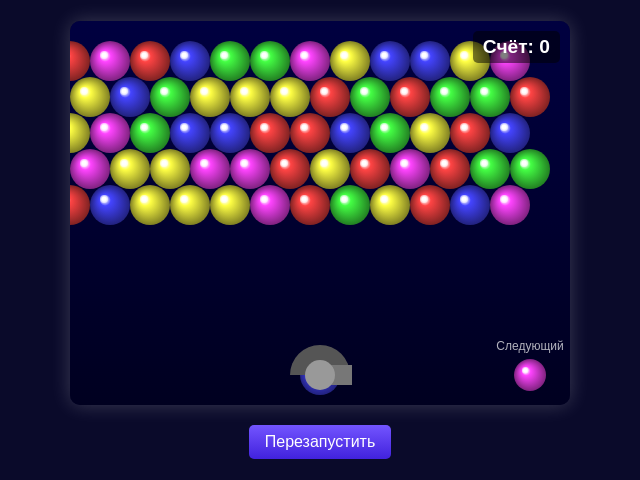
Juego clásico 2D Bubble Shooter en una página HTML interactiva.
etiquetas
indicador
Crea un juego clásico 2D 'Bubble Shooter' como una página HTML interactiva. El juego debe ser completamente funcional con mecánicas básicas y un diseño minimalista. 1. Elementos principales del juego: - Campo de juego: En la parte superior, una cuadrícula de burbujas en patrón escalonado; en la parte inferior, un cañón para dispararlas. - Cañón: Controlado con el ratón o las flechas del teclado (izquierda/derecha), muestra la burbuja actual y la siguiente en vista previa. - Burbujas: Al menos 5 colores (ej. rojo, azul, verde, amarillo, púrpura). Se adhieren a la cuadrícula o a otras burbujas al impactar. 2. Mecánicas principales: - Disparo: Haz clic con el botón izquierdo o presiona ESPACIO para disparar. La burbuja viaja en línea recta y se adhiere al chocar con otra burbuja o el límite superior. - Emparejamiento y eliminación: Si 3 o más burbujas del mismo color se conectan, explotan y se otorgan puntos. Las reacciones en cadena hacen que las burbujas sin soporte caigan y se eliminen. - Condición de pérdida: El juego termina si las burbujas llegan a la parte inferior de la pantalla. 3. Visuales e interfaz: - Diseño minimalista: Burbujas con relleno degradado y animación de explosión (reducción de tamaño y efecto de transparencia). - Interfaz: Muestra la puntuación, un botón de 'Reiniciar' y mensajes de victoria o derrota. 4. Requisitos técnicos: - Utiliza HTML5 Canvas para dibujar los elementos del juego, implementar la física de colisiones y la adherencia de las burbujas, y optimizar la detección de coincidencias (por ejemplo, mediante recursión para encontrar burbujas vecinas). Resultado: Una página HTML interactiva completa donde el jugador dispara burbujas para formar grupos de 3 o más y eliminarlas.
indicador original
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
resumen de costo de generación
nombre del modelo: claude-3-7-sonnet-latest
tiempo de respuesta: 99.01 sec.
tokens de resultado: 8,545
costo: $0.13160400