버블 슈터 게임
세부 정보
요약
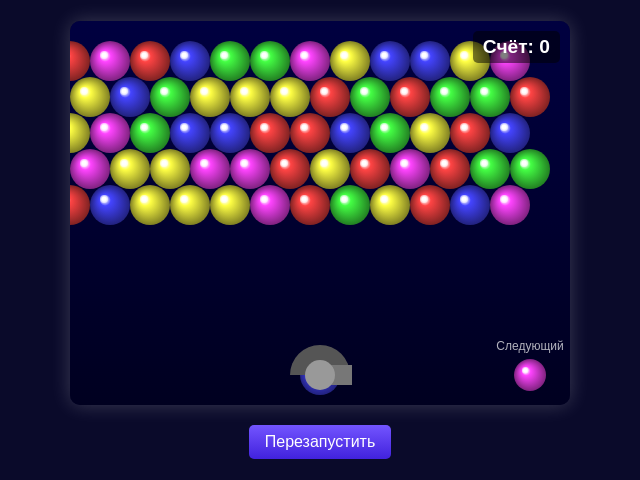
HTML5 Canvas를 이용한 클래식 2D 버블 슈터 게임.
프롬프트
HTML 페이지에서 인터랙티브하게 즐길 수 있는 클래식 2D 게임 'Bubble Shooter'를 만드세요. 게임은 기본 메커니즘과 미니멀한 디자인을 갖춘 완전한 기능을 제공해야 합니다. 1. 주요 게임 요소: - 게임 필드: 화면 상단에는 불규칙하게 배치된 버블 그리드가, 하단에는 버블 발사를 위한 캐논이 위치합니다. - 캐논: 마우스나 키보드의 좌/우 화살표로 제어하며, 현재 발사되는 버블과 다음 버블 미리보기를 표시합니다. - 버블: 최소 5가지 색상(예: 빨강, 파랑, 초록, 노랑, 보라)을 사용하며, 충돌 시 그리드나 다른 버블에 달라붙습니다. 2. 핵심 메커니즘: - 발사: 왼쪽 마우스 클릭 또는 SPACE키로 버블을 발사합니다. 버블은 캐논의 방향으로 직선 이동하며, 다른 버블이나 상단 경계에 닿으면 부착됩니다. - 매칭 및 팝: 같은 색의 버블이 3개 이상 연결되면 팝되어 점수를 획득합니다. 연쇄 반응으로 지지대가 없는 버블은 떨어집니다. - 패배 조건: 버블이 화면 하단에 도달하면 게임이 종료됩니다. 3. 비주얼 및 인터페이스: - 미니멀한 디자인: 그라데이션 채움의 원형 버블과 팝 애니메이션(축소 및 투명 효과)을 사용합니다. - UI: 점수 표시, '재시작' 버튼, 승리 및 패배 메시지(예: '승리!' 또는 '게임 오버')를 제공합니다. 4. 기술 요구 사항: - HTML5 Canvas를 사용하여 게임 요소를 그리고, 충돌 물리와 버블 부착을 구현하며, 인접 버블 탐색을 위한 재귀적 매칭 체크를 최적화합니다. 결과: 플레이어가 버블을 발사해 3개 이상의 같은 색 버블을 모아 팝시키는 완전한 인터랙티브 HTML 게임 페이지를 완성합니다.
원본 프롬프트
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
생성 비용 요약
모델 이름: claude-3-7-sonnet-latest
응답 시간: 99.01 sec.
결과 토큰: 8,545
비용: $0.13160400