Bubble Shooter Game
details
summary
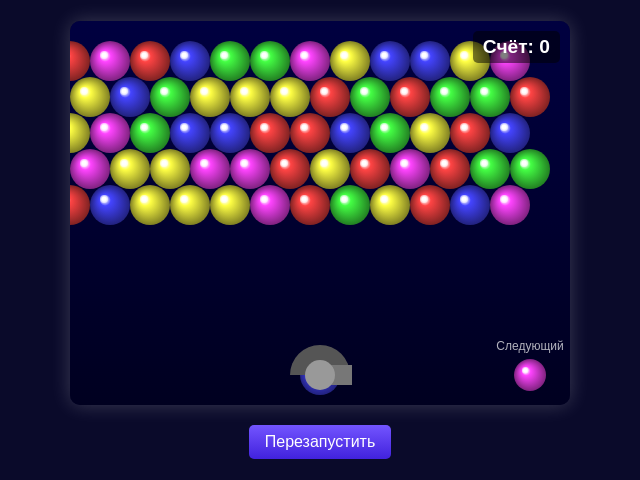
A classic 2D Bubble Shooter game using HTML5 Canvas.
prompt
Create a classic 2D game 'Bubble Shooter' as an interactive HTML page. The game should be fully functional with basic mechanics and a minimalist design. 1. Main Game Elements: - Game Field: At the top, a grid of bubbles arranged in a staggered pattern; at the bottom, a cannon for shooting bubbles. - Cannon: Controlled with mouse or keyboard arrows (left/right), displaying the current bubble and a preview of the next one. - Bubbles: At least 5 colors (e.g., red, blue, green, yellow, purple) that stick to the grid or other bubbles upon collision. 2. Core Mechanics: - Shooting: Click the left mouse button or press SPACE to shoot. The bubble travels in a straight line and sticks upon collision with another bubble or the top boundary. - Matching and Popping: When 3 or more bubbles of the same color connect, they pop and score points. Chain reactions cause unsupported bubbles to fall. - Losing Condition: The game ends if bubbles reach the bottom of the screen. 3. Visuals and Interface: - Minimalist Design: Bubbles are rendered as circles with gradient fills and pop with a shrinking, transparent animation. - UI: Displays the score, a 'Restart' button, and win/lose messages (e.g., 'You won!' or 'Game over'). 4. Technical Requirements: - Use HTML5 Canvas to draw game elements, implement collision physics and bubble sticking, and optimize matching checks (e.g., using recursion to find neighboring bubbles). Result: A complete interactive HTML page where players shoot bubbles to match and pop groups of 3 or more.
original prompt
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
generation cost summary
model name: claude-3-7-sonnet-latest
response time: 99.01 sec.
result tokens: 8,545
cost: $0.13160400