Jogo Bubble Shooter
detalhes
resumo
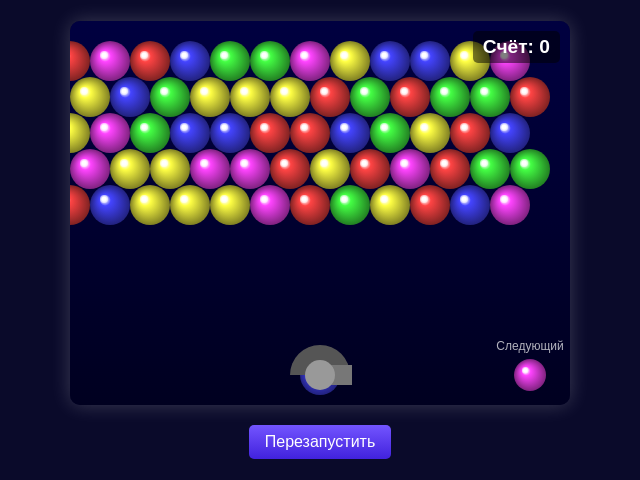
Jogo clássico 2D Bubble Shooter como página HTML interativa.
tags
prompt
Crie um jogo clássico 2D 'Bubble Shooter' como uma página HTML interativa. O jogo deve ser totalmente funcional, com mecânicas básicas e um design minimalista. 1. Elementos principais do jogo: - Campo de jogo: Na parte superior, uma grade de bolhas dispostas de forma alternada; na parte inferior, um canhão para dispará-las. - Canhão: Controlado por mouse ou pelas setas do teclado (esquerda/direita), exibindo a bolha atual e a pré-visualização da próxima. - Bolhas: Pelo menos 5 cores (ex.: vermelho, azul, verde, amarelo, roxo) que aderem à grade ou a outras bolhas ao colidir. 2. Mecânicas principais: - Disparo: Clique com o botão esquerdo do mouse ou pressione SPACE para disparar. A bolha viaja em linha reta e adere ao colidir com outra bolha ou com o limite superior. - Combinação e estouro: Se 3 ou mais bolhas da mesma cor se conectarem, elas estouram e pontuam. Reações em cadeia fazem cair bolhas sem suporte. - Condição de perda: O jogo termina se as bolhas alcançarem a parte inferior da tela. 3. Visuais e interface: - Design minimalista: Bolhas desenhadas como círculos com preenchimento gradiente e animação de estouro (redução de tamanho com efeito de transparência). - UI: Exibe a pontuação, um botão 'Reiniciar' e mensagens de vitória ou derrota. 4. Requisitos técnicos: - Use HTML5 Canvas para desenhar os elementos do jogo, implementar a física de colisão e a aderência das bolhas, e otimizar a verificação de combinações (ex.: usando recursão para encontrar bolhas vizinhas). Resultado: Uma página HTML interativa completa onde o jogador dispara bolhas para formar grupos de 3 ou mais e fazê-las estourar.
prompt original
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
resumo de custos de geração
nome do modelo: claude-3-7-sonnet-latest
tempo de resposta: 99.01 sec.
tokens de resultado: 8,545
custo: $0.13160400