Gioco Bubble Shooter
dettagli
riepilogo
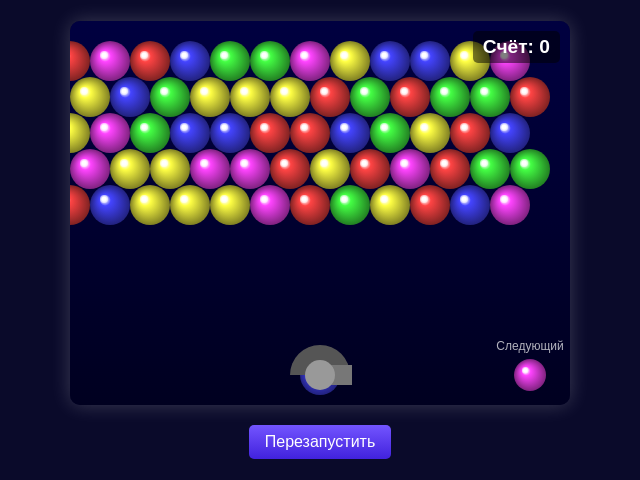
Classico gioco 2D Bubble Shooter come pagina HTML interattiva.
prompt
Crea un gioco classico 2D 'Bubble Shooter' come pagina HTML interattiva. Il gioco deve essere completamente funzionante, con meccaniche di base e un design minimalista. 1. Elementi principali del gioco: - Campo di gioco: Nella parte superiore, una griglia di bolle disposte in modo alternato; nella parte inferiore, un cannone per sparare le bolle. - Cannone: Controllabile con il mouse o le frecce della tastiera (sinistra/destra), mostrando la bolla corrente e quella successiva in anteprima. - Bolle: Almeno 5 colori (es. rosso, blu, verde, giallo, viola) che si attaccano alla griglia o ad altre bolle al contatto. 2. Meccaniche di gioco: - Tiro: Clicca con il tasto sinistro o premi SPAZIO per sparare. La bolla viaggia in linea retta e si attacca a un'altra bolla o al bordo superiore al contatto. - Abbinamenti e scoppio: Se 3 o più bolle dello stesso colore si connettono, scoppiano e si guadagnano punti. Reazioni a catena fanno cadere le bolle non supportate. - Condizione di sconfitta: Il gioco termina se le bolle raggiungono il fondo dello schermo. 3. Aspetto e interfaccia: - Design minimalista: Bolle rappresentate da cerchi con riempimento a gradiente e animazione di scoppio (riduzione e trasparenza). - UI: Visualizza il punteggio, un pulsante 'Ricomincia' e messaggi di vittoria o sconfitta. 4. Requisiti tecnici: - Utilizza HTML5 Canvas per disegnare gli elementi, implementa la fisica delle collisioni e l'adesione delle bolle, e ottimizza il controllo degli abbinamenti (ad esempio, tramite ricorsione per cercare bolle adiacenti). Risultato: Una pagina HTML interattiva completa dove il giocatore spara bolle per formare gruppi di 3 o più identiche e farle scoppiare.
prompt originale
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
riepilogo dei costi di generazione
nome del modello: claude-3-7-sonnet-latest
tempo di risposta: 99.01 sec.
token di risultato: 8,545
costo: $0.13160400