बबल शूटër खेल
विवरण
सारांश
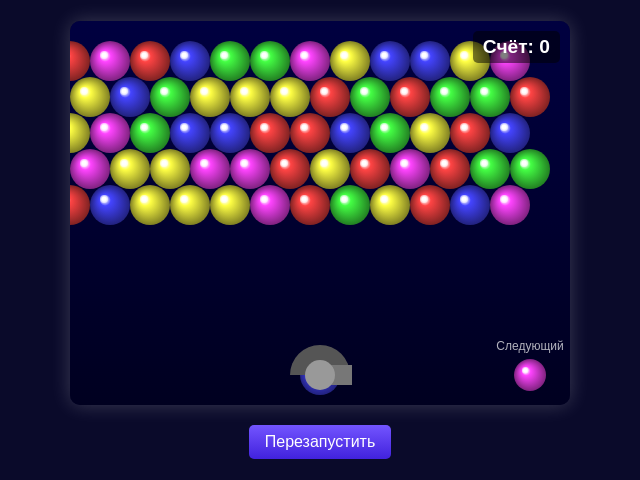
HTML5 Canvas पर आधारित क्लासिक 2D बबल शूटër खेल।
टैग
प्रॉम्प्ट
इंटरएक्टिव HTML पेज के रूप में क्लासिक 2D गेम 'Bubble Shooter' बनाएं। गेम को बुनियादी मैकेनिक्स और न्यूनतम डिजाइन के साथ पूरी तरह से कार्यशील होना चाहिए। 1. मुख्य गेम तत्व: - गेम फील्ड: स्क्रीन के ऊपर असमयिक पैटर्न में बबल्स की ग्रिड, और नीचे बबल्स शूट करने के लिए कैनन होता है। - कैनन: माउस या कीबोर्ड के बाएं/दाएं एरो से नियंत्रित करें, जो वर्तमान बबल और अगले बबल का पूर्वावलोकन दिखाता है। - बबल्स: कम से कम 5 रंग (उदाहरण: लाल, नीला, हरा, पीला, बैंगनी) जो टकराने पर ग्रिड या अन्य बबल्स से चिपकते हैं। 2. कोर मैकेनिक्स: - शूटिंग: एलएमबी क्लिक या SPACE दबाकर बबल को शूट करें। बबल कैनन की दिशा में सीधे चलता है और टकराने पर चिपक जाता है। - मैचिंग और पॉप: यदि 3 या अधिक एक ही रंग के बबल जुड़े, तो वे पॉप होते हैं और अंक मिलते हैं। चेन रिएक्शन से बिना सहारे के बबल गिर जाते हैं। - हार की शर्त: यदि बबल स्क्रीन के नीचे तक पहुँच जाएँ, तो गेम समाप्त हो जाता है। 3. दृश्य और इंटरफेस: - न्यूनतम डिजाइन: बबल्स गोलाकार, ग्रेडिएंट वाले और पॉप होते समय सिकुड़ते तथा पारदर्शी होते हैं। - UI: स्क्रीन पर स्कोर, 'रिस्टार्ट' बटन और जीत/हार के संदेश दिखाएं। 4. तकनीकी आवश्यकताएँ: - HTML5 Canvas का उपयोग करते हुए गेम के तत्वों को ड्रॉ करें, टकराव भौतिकी और बबल चिपकने को लागू करें, और पड़ोसी बबल्स खोजने हेतु मैचिंग जाँच को अनुकूलित करें (उदाहरण: पुनरावृत्ति विधि के साथ)। परिणाम: एक पूर्ण इंटरएक्टिव HTML पेज गेम, जहां खिलाड़ी बबल शूट करके 3 या अधिक एक ही रंग के बबल्स को जोड़कर उन्हें पॉप करते हैं।
मूल प्रॉम्प्ट
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
जनरेशन लागत का सारांश
मॉडल नाम: claude-3-7-sonnet-latest
प्रतिक्रिया समय: 99.01 sec.
परिणाम टोकन: 8,545
लागत: $0.13160400