Jeu Bubble Shooter
détails
résumé
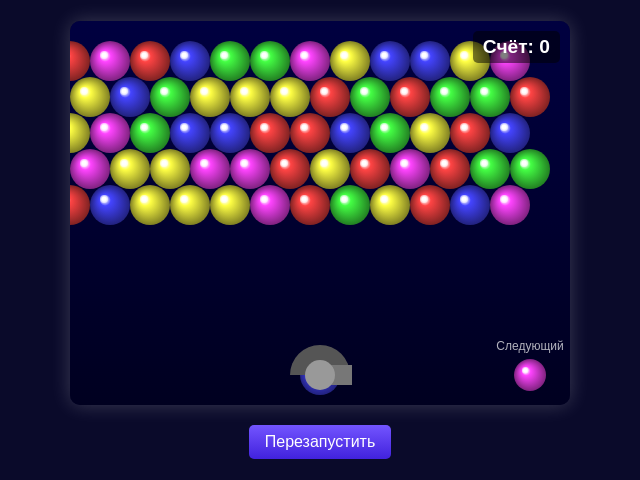
Jeu 2D classique Bubble Shooter en page HTML interactive.
tags
invite
Créez un jeu 2D classique 'Bubble Shooter' sous forme de page HTML interactive. Le jeu doit être entièrement fonctionnel avec des mécaniques basiques et un design minimaliste. 1. Éléments principaux du jeu : - Champ de jeu : En haut, une grille de bulles en motif décalé ; en bas, un canon pour tirer les bulles. - Canon : Contrôlé via la souris ou les flèches du clavier (gauche/droite), affichant la bulle actuelle et un aperçu de la suivante. - Bulles : Au moins 5 couleurs (ex. rouge, bleu, vert, jaune, violet) qui adhèrent à la grille ou à d'autres bulles lors de l'impact. 2. Mécaniques principales : - Tir : Cliquez avec le bouton gauche ou appuyez sur ESPACE pour tirer. La bulle suit une trajectoire droite et adhère lors de la collision avec une autre bulle ou la bordure supérieure. - Association et éclatement : Si 3 bulles ou plus de la même couleur se connectent, elles éclatent et rapportent des points. Les réactions en chaîne font tomber les bulles non soutenues. - Condition de défaite : Le jeu se termine si les bulles atteignent le bas de l'écran. 3. Visuels et interface : - Design minimaliste : Bulles représentées par des cercles à dégradé, avec une animation d'éclatement (réduction et transparence). - Interface utilisateur : Affiche le score, un bouton 'Redémarrer' et des messages de victoire ou de défaite. 4. Exigences techniques : - Utilisez HTML5 Canvas pour dessiner les éléments, implémentez la physique des collisions et l'adhérence des bulles, et optimisez la recherche de correspondances (par exemple, via récursion pour trouver les bulles voisines). Résultat : Une page HTML interactive complète où le joueur tire des bulles pour former des groupes de 3 ou plus et les faire éclater.
invite originale
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
récapitulatif du coût de génération
nom du modèle: claude-3-7-sonnet-latest
temps de réponse: 99.01 sec.
jetons de résultat: 8,545
coût: $0.13160400