バブルシューターゲーム
詳細
概要
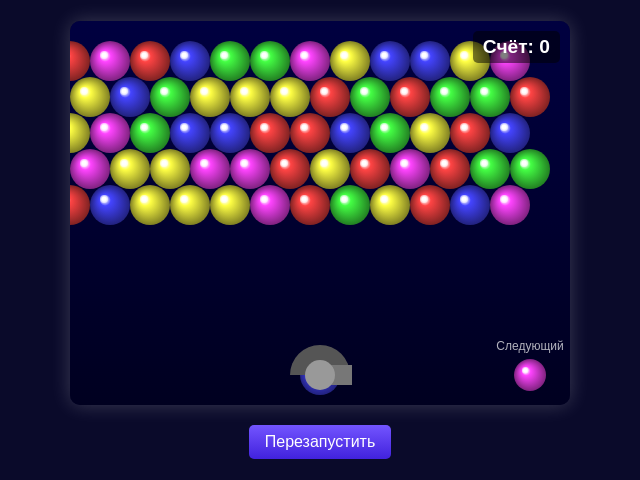
HTML5 Canvasで作るクラシックな2Dバブルシューターゲーム。
プロンプト
インタラクティブなHTMLページとして、クラシックな2Dゲーム「Bubble Shooter」を作成してください。ゲームは基本的なメカニクスとミニマリストなデザインを備え、完全に動作する必要があります。 1. ゲームの主要要素: - ゲームフィールド:画面上部にずれたパターンで配置されたバブルグリッド、下部にバブルを発射するキャノンがあります。 - キャノン:マウスまたはキーボードの左右矢印で操作し、現在のバブルと次のプレビュー用バブルを表示します。 - バブル:赤、青、緑、黄、紫など、少なくとも5色を使用し、衝突時にグリッドや他のバブルに付着します。 2. コアメカニクス: - シューティング:左クリックまたはSPACEキーで発射。バブルはキャノンの方向に直線的に飛び、他のバブルまたは上端に衝突すると付着します。 - マッチングとポップ:同じ色のバブルが3つ以上連結すると、ポップして得点が入ります。連鎖反応で支えのないバブルが落下します。 - 敗北条件:バブルが画面下部に到達するとゲームオーバーとなります。 3. ビジュアルとインターフェース: - ミニマリストなデザイン:グラデーション塗りの円形バブルと、ポップ時の縮小・透明アニメーションを採用。 - UI:スコア表示、'リスタート'ボタン、勝利・敗北メッセージ(例:『あなたの勝ち!』または『ゲームオーバー』)を表示します。 4. 技術要件: - HTML5 Canvasを使用してゲーム要素を描画し、衝突判定とバブル付着、隣接バブル探索のための再帰処理でマッチングチェックを最適化します。 結果: プレイヤーがバブルを発射し、3つ以上の同色バブルを連結してポップさせる、完全なインタラクティブHTMLゲームページを作成してください。
元のプロンプト
"Разработай классическую 2D-игру «Bubble Shooter» в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- ### **1. Основные элементы игры:** - **Игровое поле:** - Верхняя часть экрана: сетка из пузырей, расположенных в шахматном порядке. - Нижняя часть экрана: пушка для стрельбы пузырями. - **Пушка:** - Управление мышью или стрелками клавиатуры (влево/вправо) для наведения. - Отображение текущего пузыря в пушке и следующего пузыря (предварительный просмотр). - **Пузыри:** - Минимум 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). - Пузыри прилипают к сетке или другим пузырям при попадании. --- ### **2. Основная механика:** - **Стрельба:** - Нажатие ЛКМ или SPACE для выстрела пузырем. - Пузырь летит по прямой траектории в направлении пушки. - При столкновении с другим пузырем или верхней границей пузырь прилипает. - **Совпадения и уничтожение:** - Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. - Цепные реакции: пузыри, оставшиеся без опоры, падают вниз и уничтожаются. - **Условия поражения:** - Игра заканчивается, если пузыри достигают нижней границы экрана. --- ### **3. Визуал и интерфейс:** - **Стиль:** - Минималистичный дизайн: пузыри — это круги с градиентной заливкой. - Анимация лопания пузырей (например, уменьшение размера с эффектом прозрачности). - **UI:** - Отображение счета в верхнем углу экрана. - Кнопка «Рестарт» для перезапуска игры. - Сообщение о победе/поражении (например, «Вы выиграли!» или «Игра окончена»). --- ### **4. Технические требования:** - Использовать HTML5 Canvas для отрисовки игровых элементов. - Реализовать физику столкновений и прилипания пузырей. - Оптимизировать проверку совпадений (например, поиск соседних пузырей через рекурсию). ### **Результат:** Готовая HTML-страница с игрой «Bubble Shooter», где игрок стреляет пузырями, собирая группы из 3+ одинаковых цветов. Игра должна быть интерактивной, с базовой физикой и минималистичным дизайном. Q: Как должны реагировать пузыри после столкновения? A: Пузыри прилипают к сетке или другим пузырям при попадании. Q: Какую роль играют цепные реакции? A: нет Q: Какие индикаторы прогресса или уровня вы хотели бы включить? A: нет
生成コストの概要
モデル名: claude-3-7-sonnet-latest
応答時間: 99.01 sec.
結果トークン: 8,545
コスト: $0.13160400