Learn Orbital Mechanics
details
summary
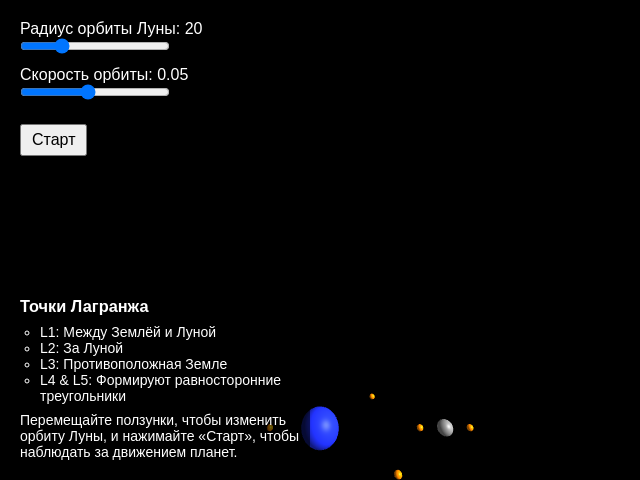
An educational 3D app teaching orbital mechanics for kids.
prompt
Create a simple application for learning orbital mechanics with control over orbits in 3D, understandable to an 8-year-old. Project Overview Design an educational app that visually explains orbital mechanics with interactive 3D models. Highlight Lagrange points, explaining them in simple terms. Ensure each celestial object moves along its orbit and trajectories are represented by thin lines. UI/UX Design and Flow Develop an intuitive interface suitable for children, using sliders to adjust the radii of orbits and buttons to start/stop planetary movements. Include visual and textual explanations of Lagrange points, such as: - L1: Located between Earth and Moon. - L2: Behind Moon. - L3: Opposite Earth. - L4 & L5: Form equilateral triangles with Earth and Moon as gravity traps. Core Functionality and Logic 1. Implement 3D visualization of celestial bodies such as Earth and Moon. 2. Allow user control over orbital parameters using interactive sliders. 3. Provide real-time trajectory visualization as thin lines. 4. Ensure dynamic update of visualizations based on orbit adjustments. Best Practices Design with accessibility in mind, focusing on clarity and simplicity suitable for kids. Use clear color codes for different celestial bodies and Lagrange points. Ensure smooth animations and consider educational content that aligns with a child’s learning capability.
original prompt
Создай простое приложение для изучения орбитально механики с возможностьюь контроля орбит итд. все должно быть в 3д и наглядно чтобы даже 8 летний ребенок понял. LAGRANGE POINTS EXPLAINED BY A CAT Lagrange Points are spots where gravity and motion balance out. L1, L2, L3 sit on the line. L1: between Earth and Moon. L3: beyond Moon. L3: opposite Earth. L2 - L5 L3 L4 and L5 form equilateral triangles with Earth and Moon. Stable zones-gravity traps for space chill. # Обязательно все обьекты должны двигаться по своим орбитам. # Нужно визуализировать траектории тонкой линией # Нужны контролы, чтобы можно было изменять радиусы орбит всех планет и динамически менять визуализацию Q: Какие планеты или объекты должны быть в приложении? A: Например, Земля, Луна, другие планеты. Q: Как должен выглядеть интерфейс для управления орбитами? A: Слайдеры для радиусов орбит, кнопки для запуска/остановки
generation cost summary
model name: o3-mini-high
response time: 78.36 sec.
result tokens: 11,048
cost: $0.04931850